모든 브랜드는 사회와 연결된다. 창작자에게는 이성적, 감성적 욕구를 충족시키고 집단에게는 동기를 부여할 수 있다. 이는 조직의 구조와 긴밀성을 유지하는데 중요한 역할을 한다.
Brand Core value
•
강력하고 단순한 발상은 종종 기술적 환경의 한계를 넘어서고 그것이 필연적이라는 분위기를 만들어 갈 수 있다. 과장되고 현란한 수식어를 나열하기 보다 쉽고 직관적이며 명료한 가치를 이야기하자.
•
사람들에게 제품의 비전을 효과적으로 전달할 수 있는 맥락을 찾자.
•
기존의 비투비 SaaS 비즈니스들이 가진 어렵고 불편한 이미지와 작별하자.
•
flex 서비스를 이용하는 관리자와 구성원들이 더 나은 삶을 살아 갈 수 있도록 도움을 주는 친절하고 사려깊은 브랜드가 되자.
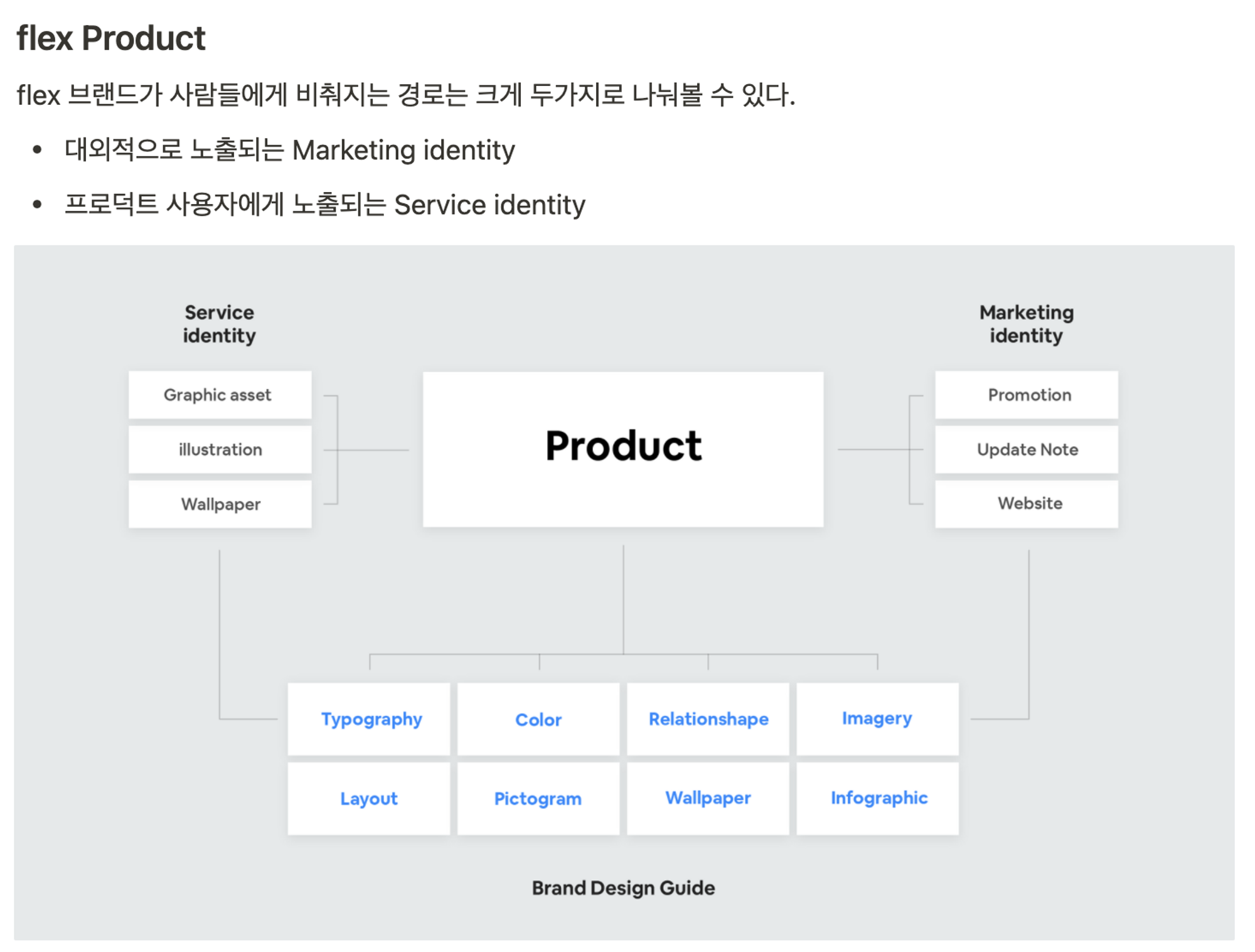
Service identity
"하나의 패턴을 파악하면, 우리는 보통 그 패턴에 싫증을 내고는 이를 하나의 이미지로 만들어 버린다."
무언가에 대해 그려보라는 요구를 받은 사람은 자신의 눈 앞에 있는 실제 대상을 그리기보다는 그 대상에 대해 머리 속에 가지고 있는 일반화된 이미지를 그릴 가능성이 크다. 우리의 의식을 통해 있는 그대로를 보는 것은 정말 힘든 일이다. 우리는 뭉뚱그려진 어떤 것을 인식하며, 그 인식을 유지한다. 우리가 보는 것은 두뇌 속에서 실제 사물을 대신하는 단순화된 모형으로 다시 만들어진다.
Brand Design Principle
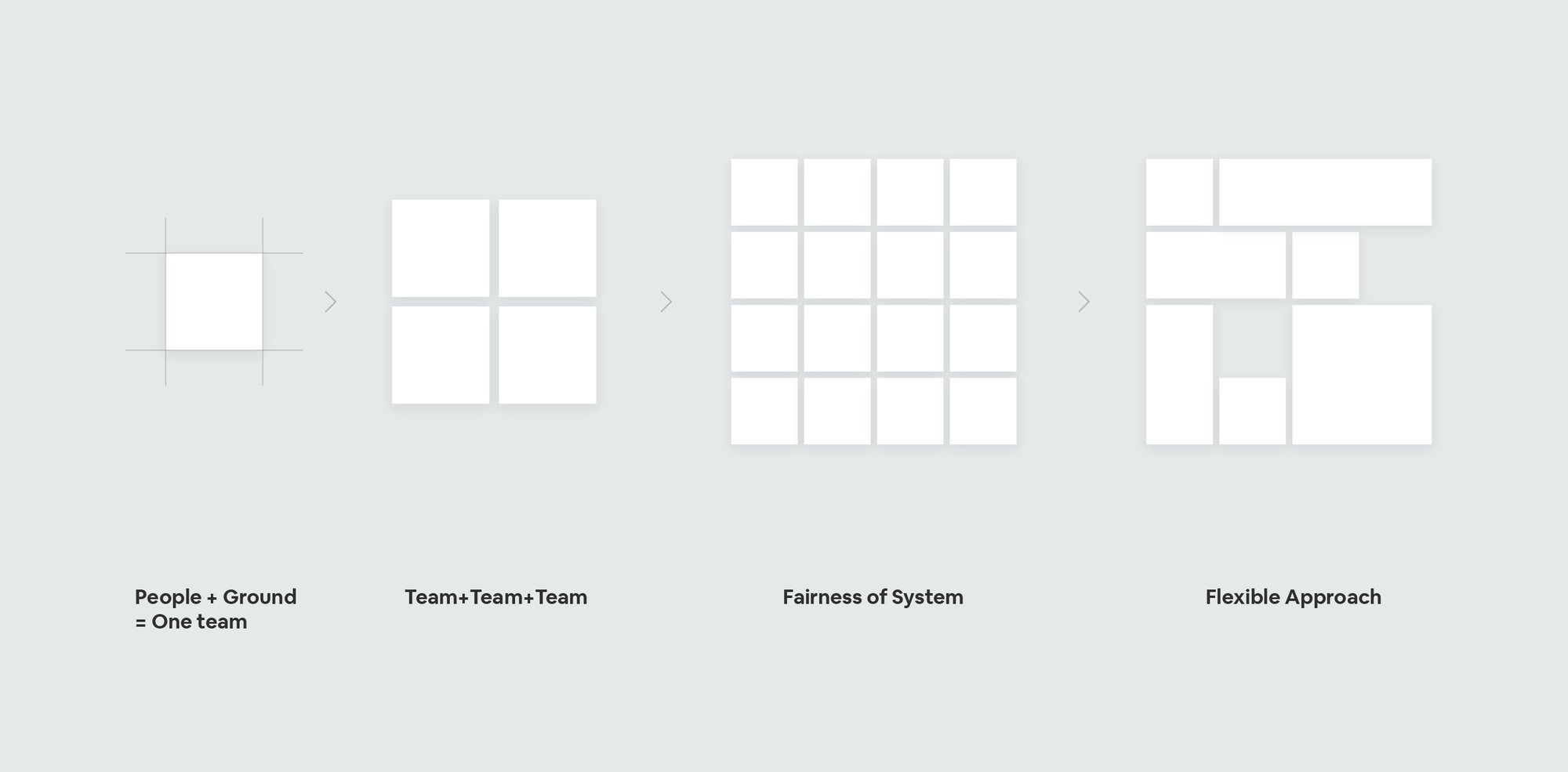
•
flex Visual identity는 서비스의 구조와 패턴을 상징화해서 보여준다.
•
사람들은 혼돈을 싫어하고 질서를 좋아하지만, 완전한 질서보다 약간의 변화가 있는 질서를 선호한다.
•
지나친 혼란은 대중적인 매력을 갖지 못하기에 의식적인 사고없이 빠르게 인지될 수 있는 이미지를 제작한다
•
기능적이고 효율적인 서비스에 감성적 속성을 부여하면서 근로자들이 무의식 중에 편안하고 쾌적한 상태에 이를수 있도록 돕는다.
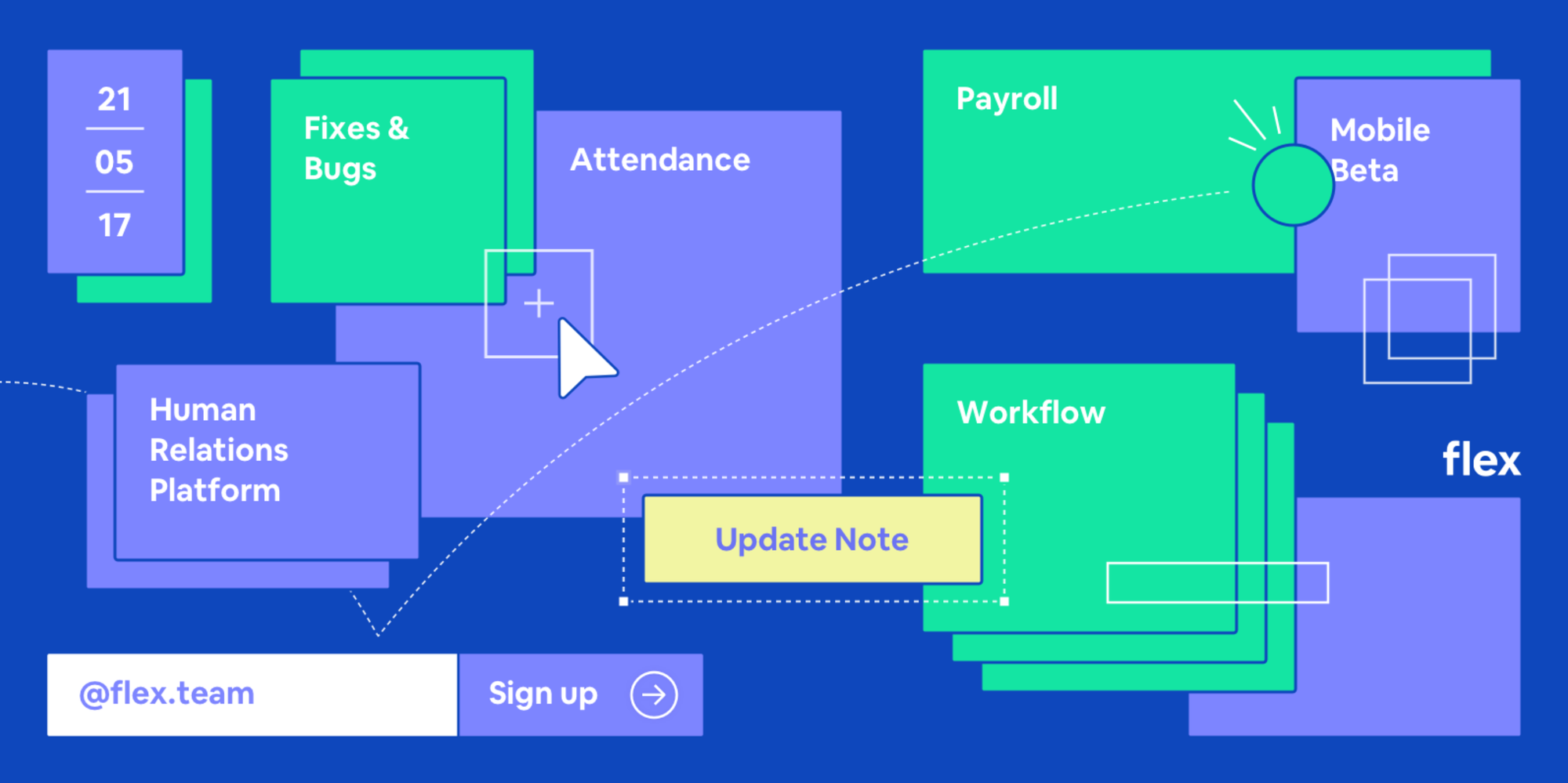
01
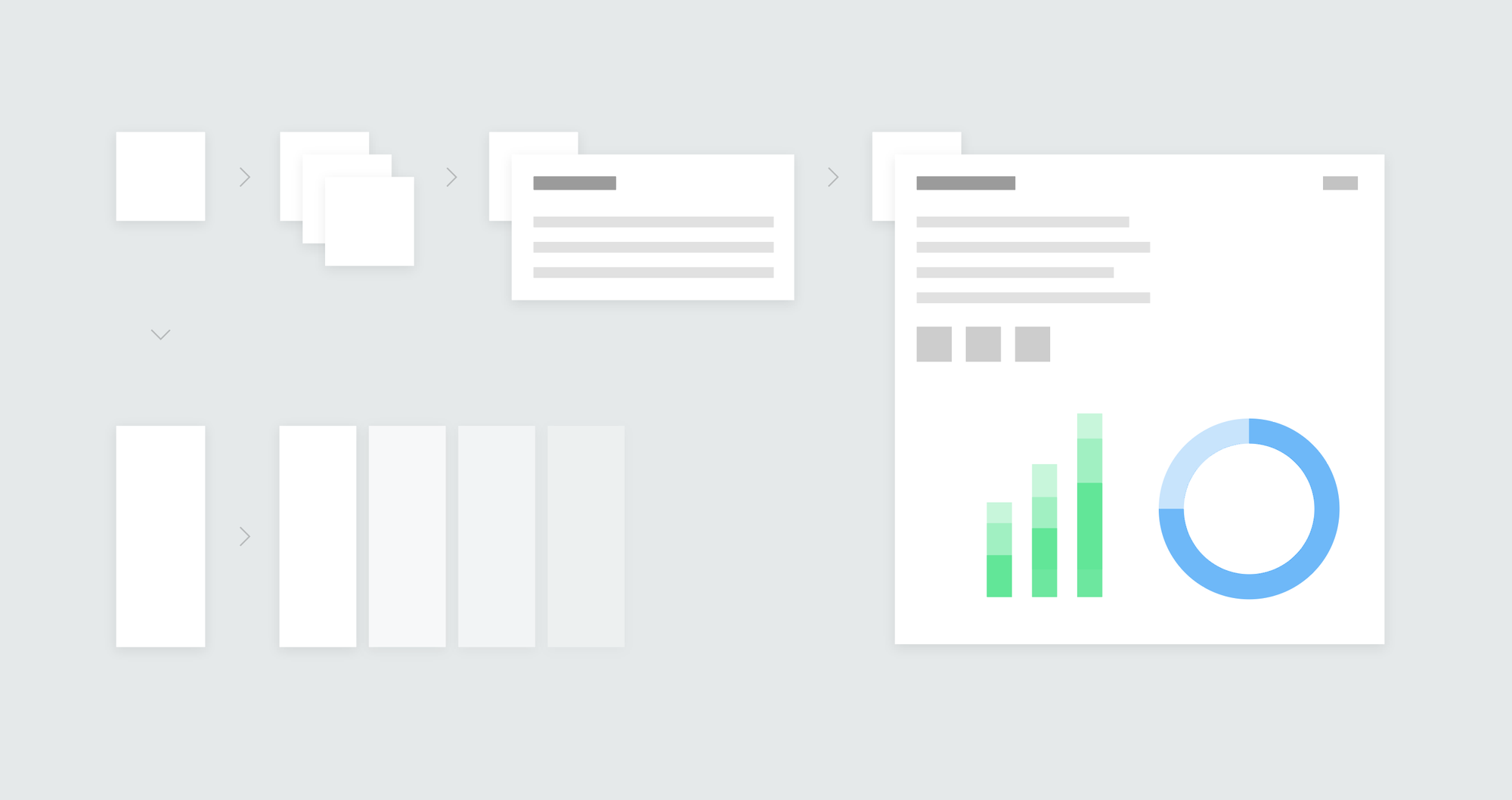
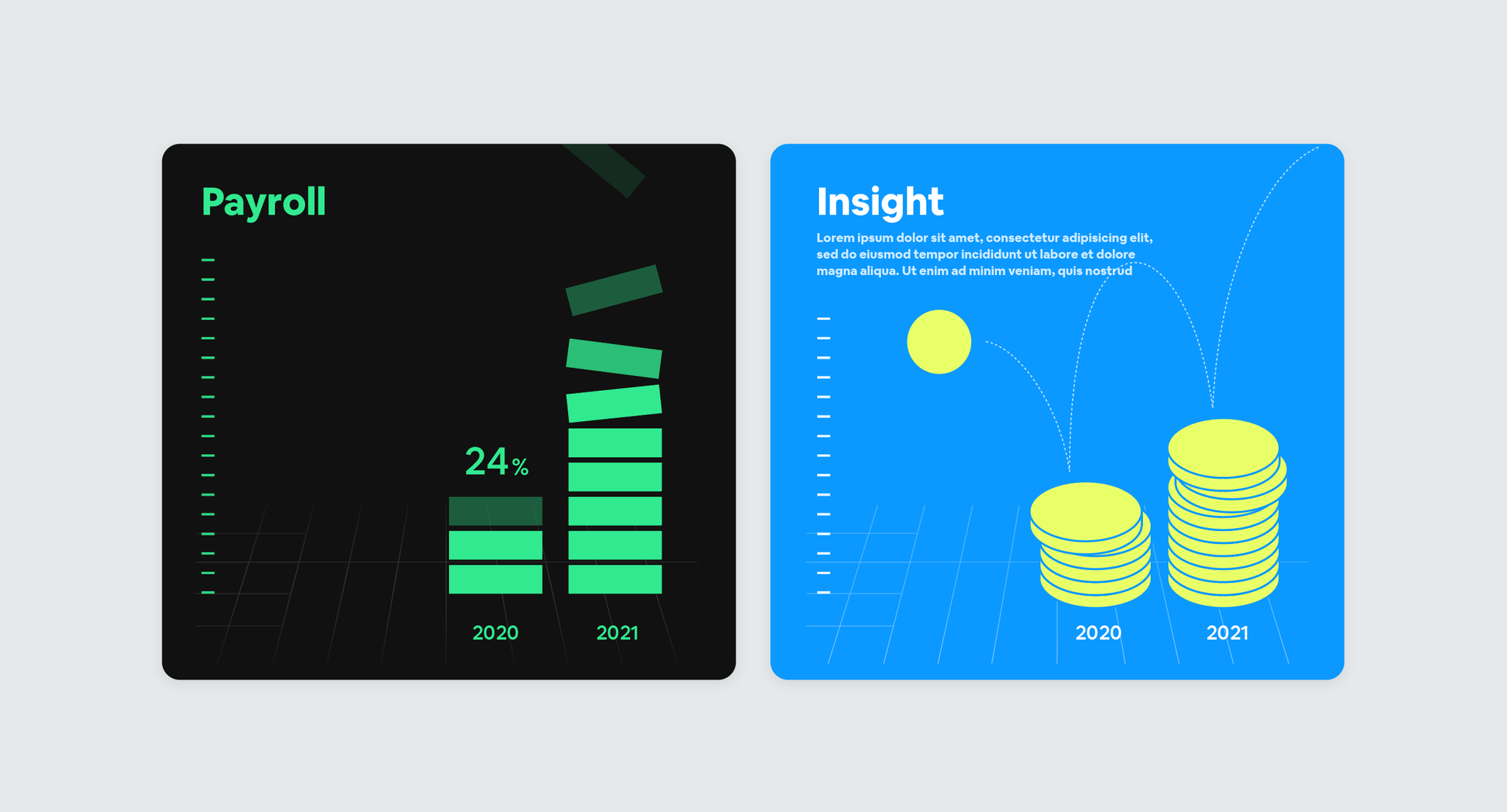
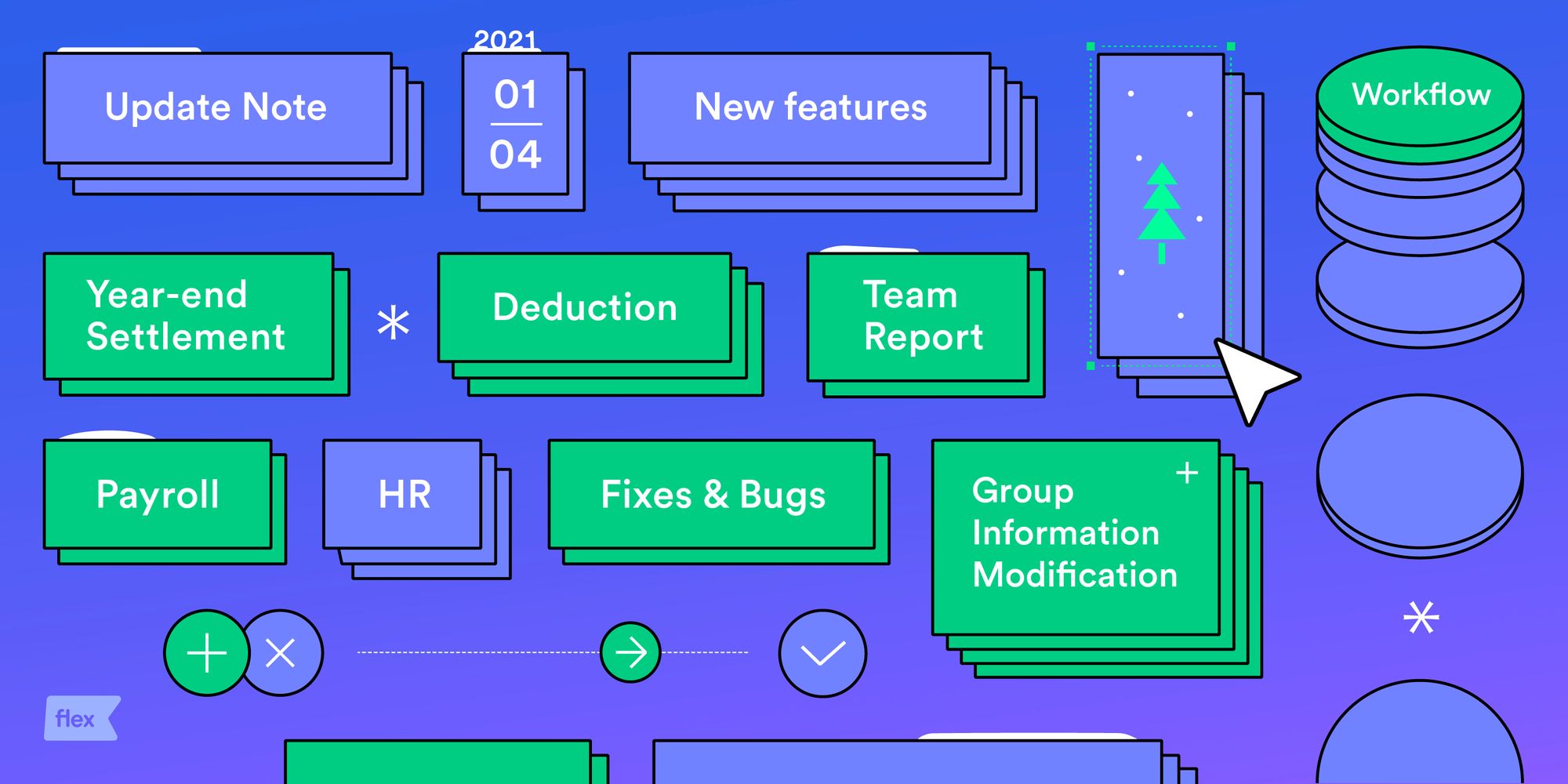
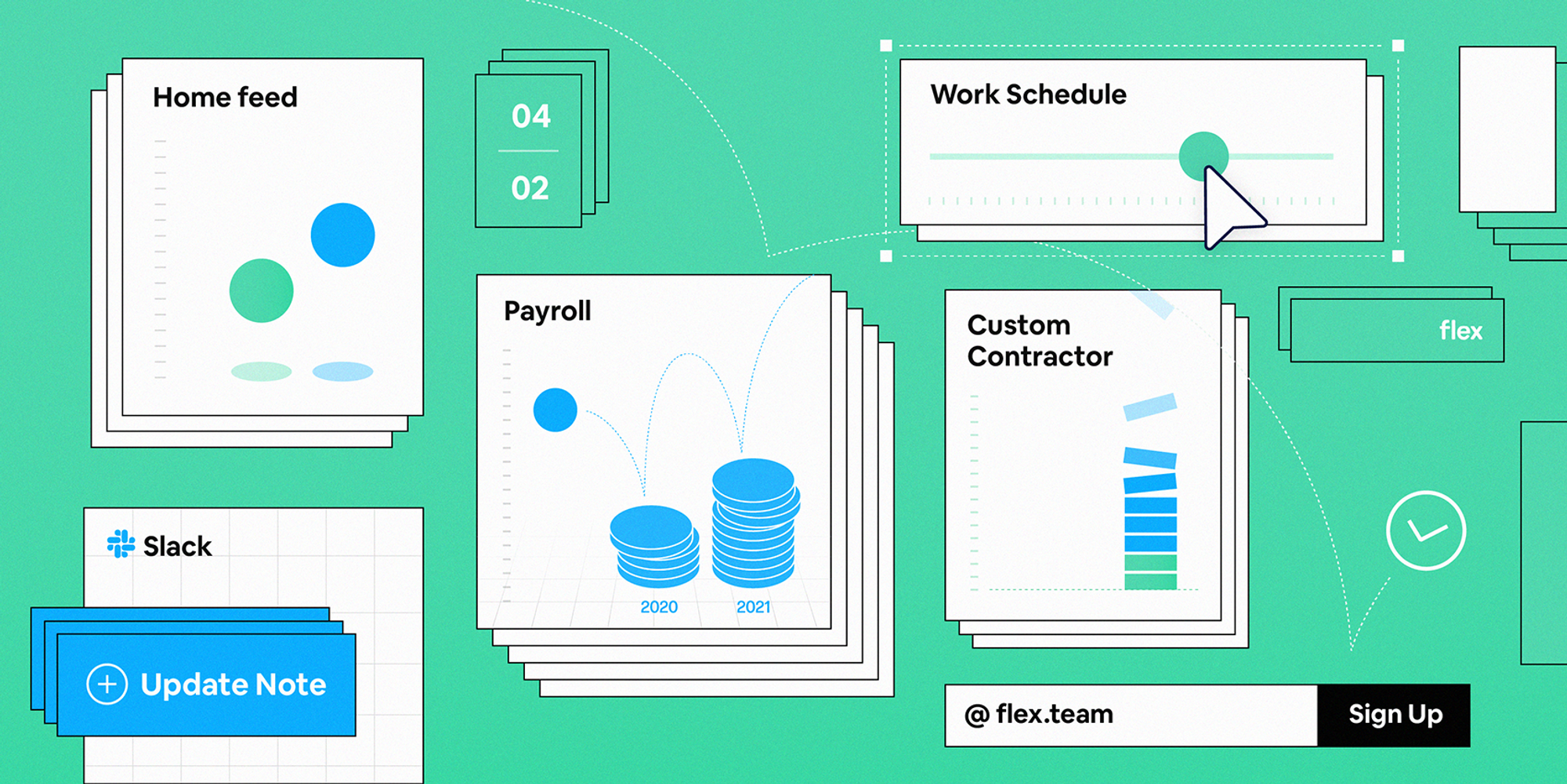
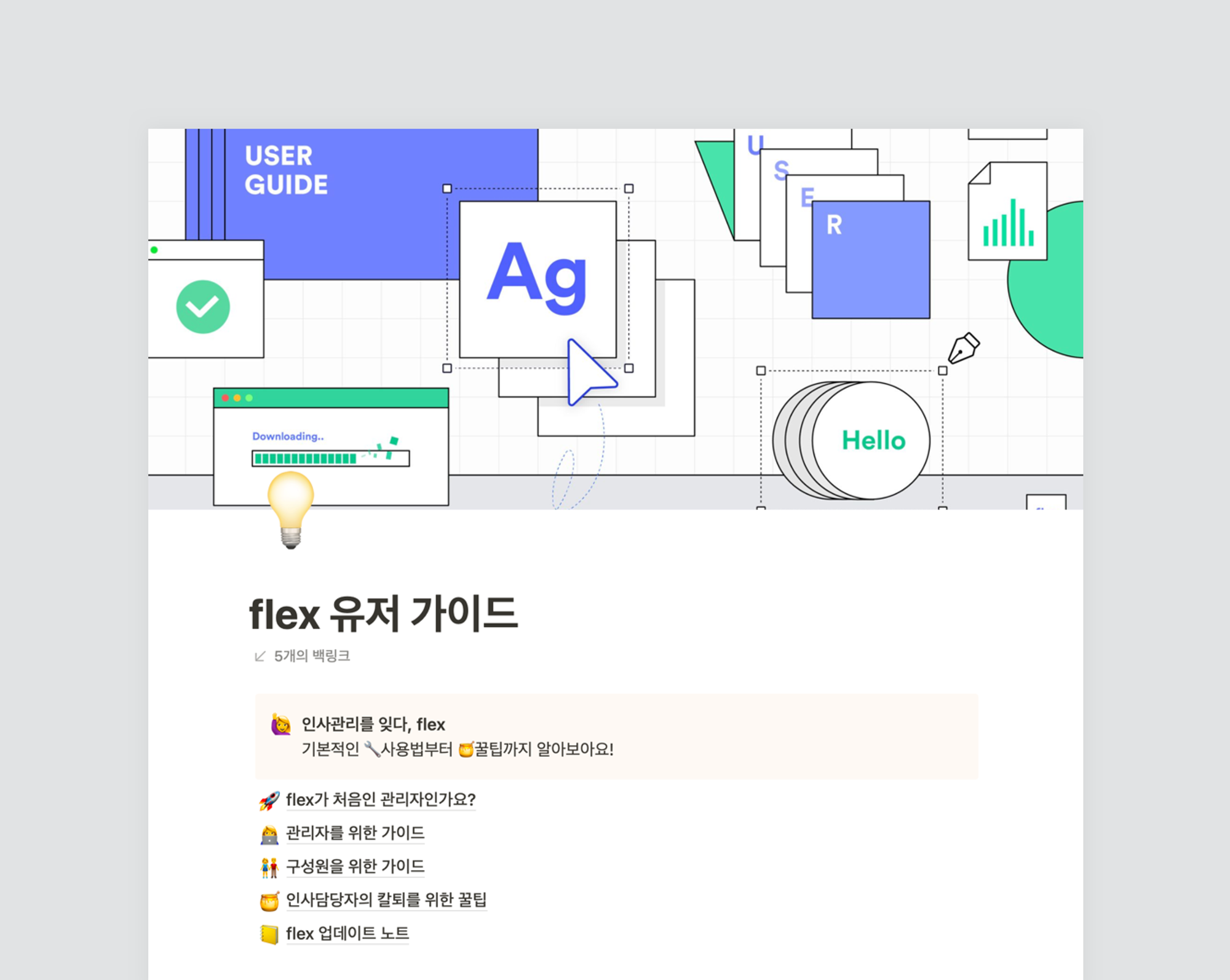
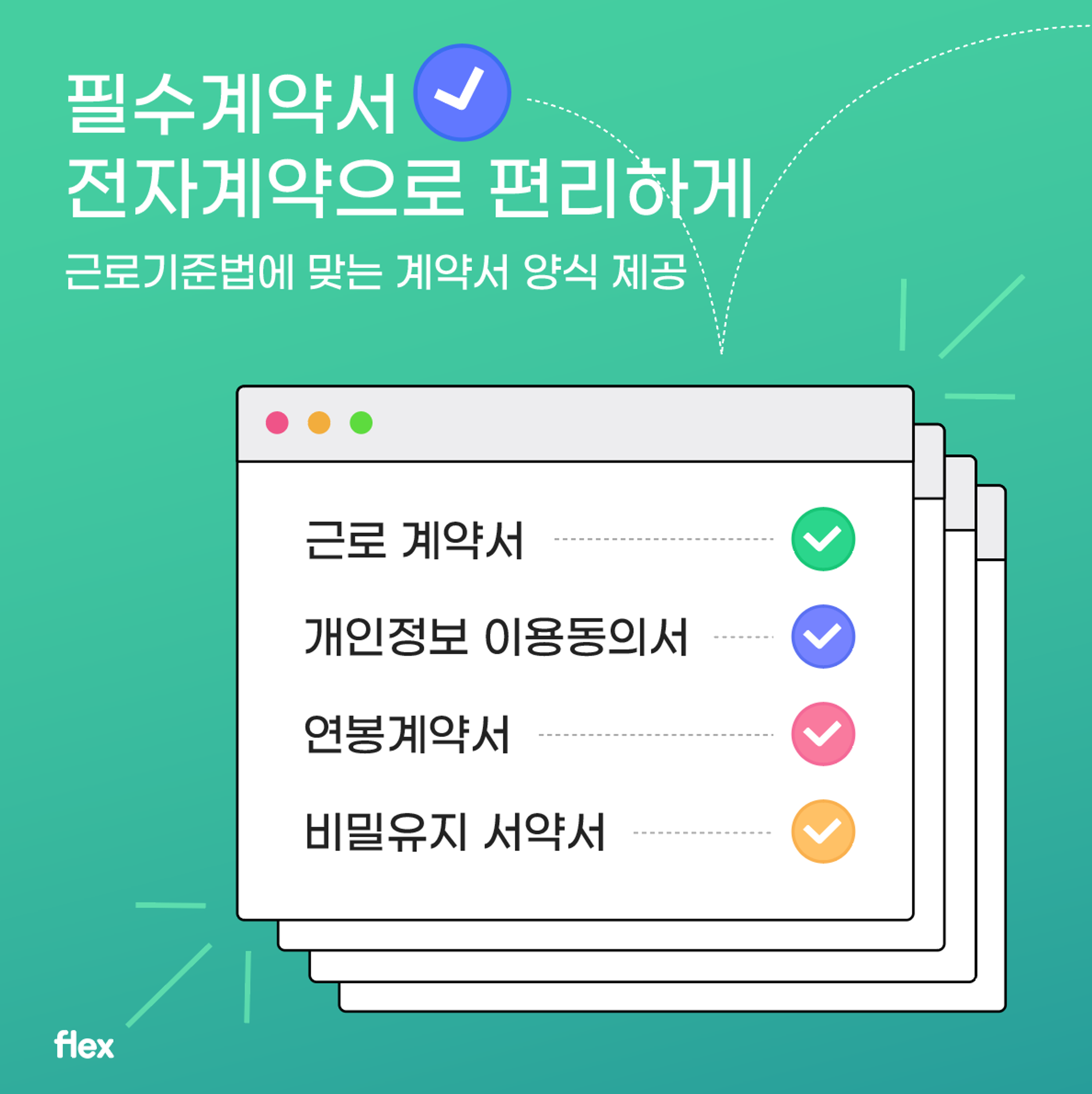
가상환경 컨텐츠를 효과적으로 보여줄 수 있는 포맷(white sheet)을 사용한다.
02
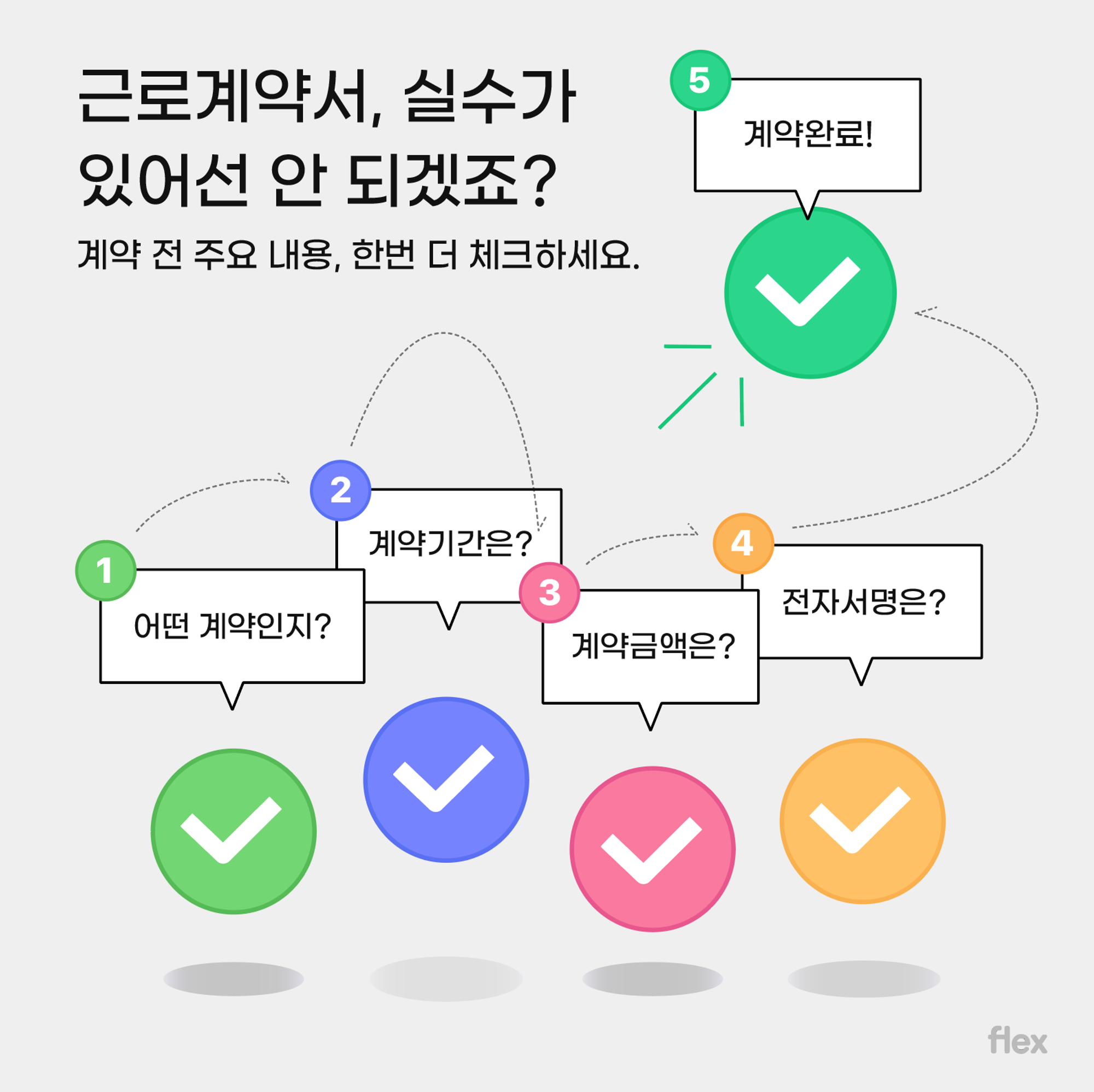
단순한 조형을 사용해서 의도한 메시지가 명확히 전달될 수 있도록 디자인한다.
03
강조하고자 하는 정보나 이미지는 레이어를 중첩시켜 시선을 유도 할 수 있다.
04
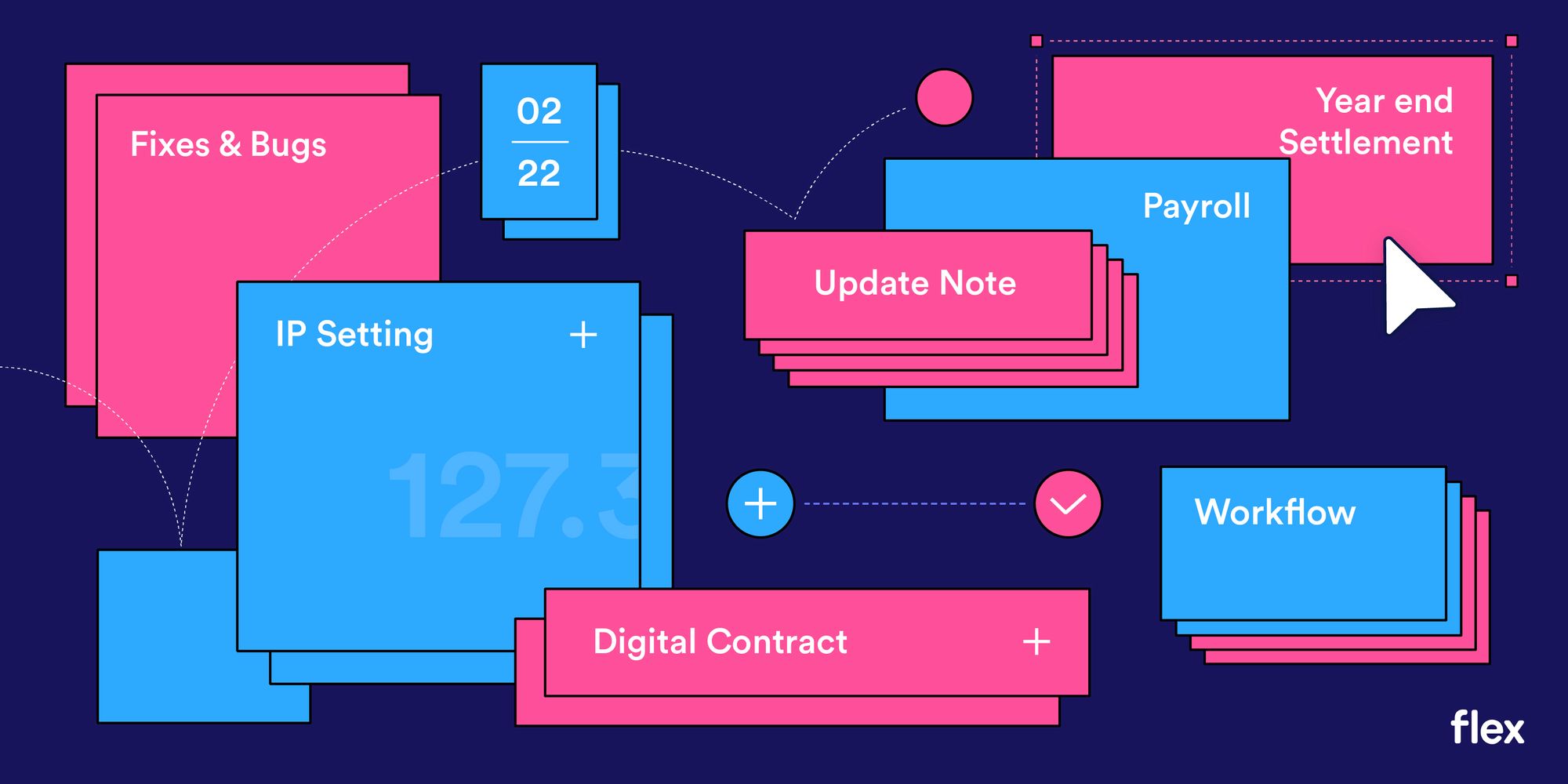
복합적인 구성을 갖춘 이미지를 제작할 경우, 가급적 컬러는 3가지 이상을 넘기지 않고 점선면의 조형이 조화롭게 배치될 수 있도록 디자인한다.
05
기본적인 레이아웃 원형은 유지하되 디자인 컨셉에 맞는 컬러나 추가 조형은 자유롭게 사용한다.
06
제작하는 컨텐츠의 특성에 따라 글줄이 길지 않은 부연설명이 가능하다. 특정 아이콘이나 이미지를 강조하고자 하는 경우 온라인 가상환경에서 사용하는 메타포들을 활용 할 수 있다.
07
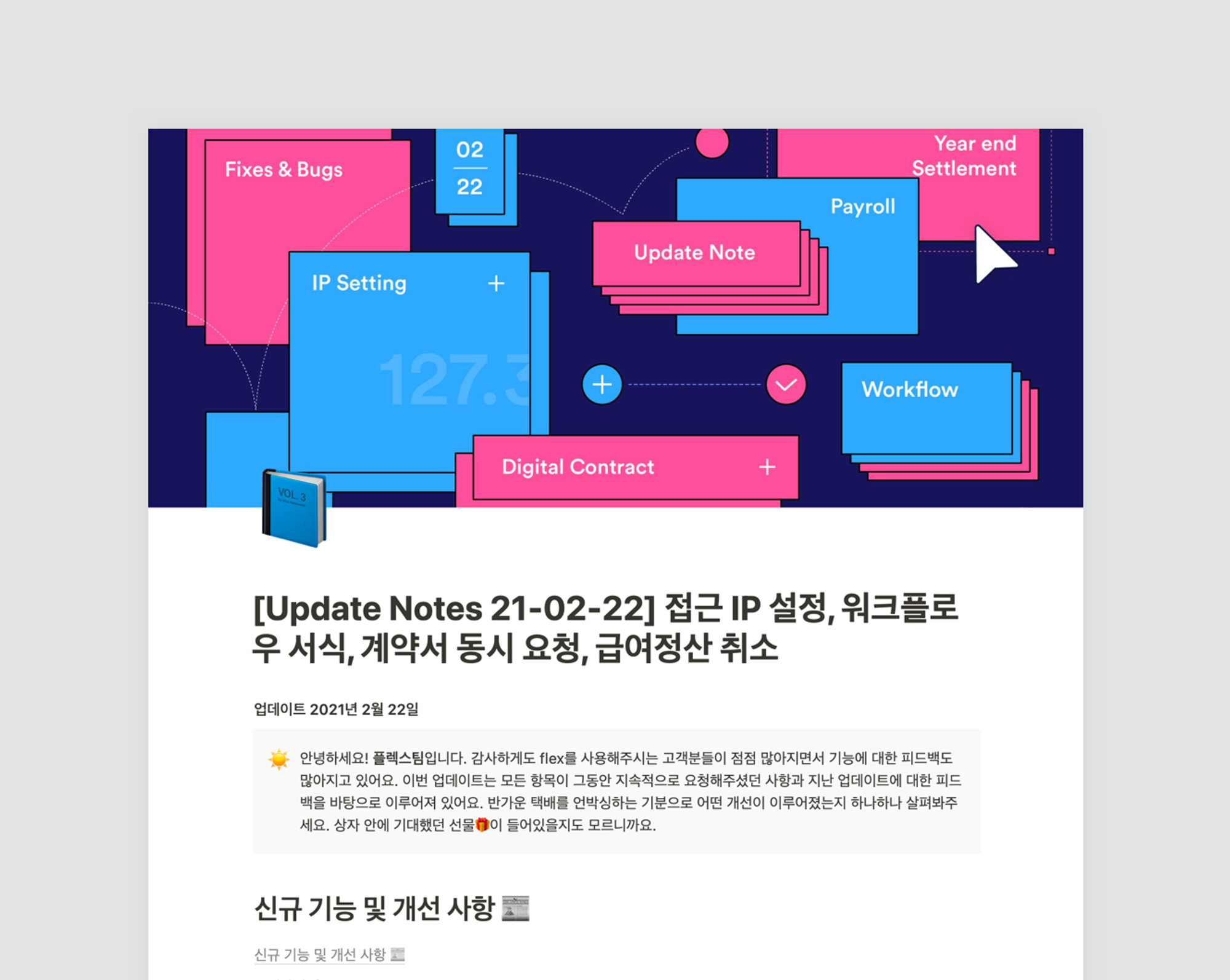
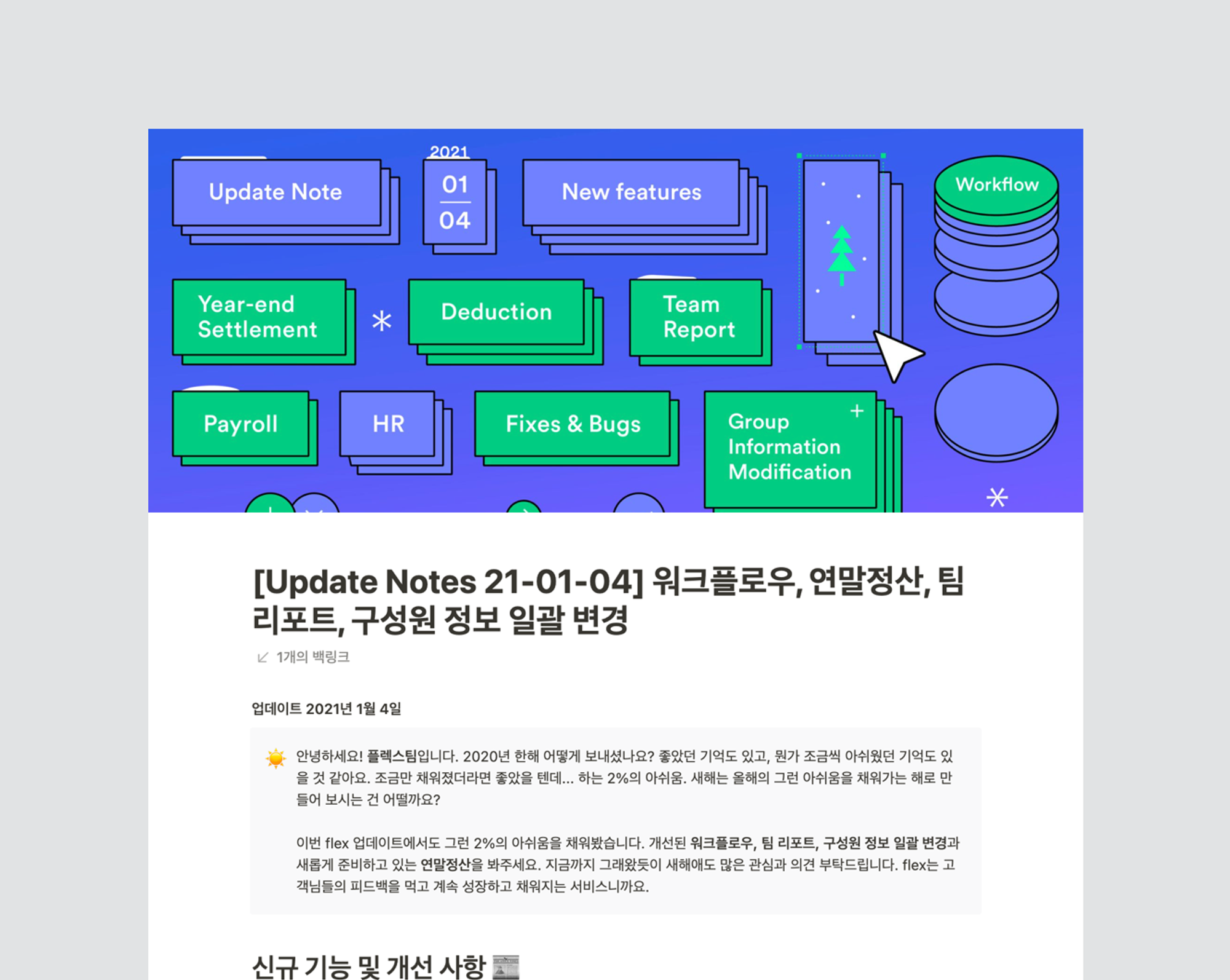
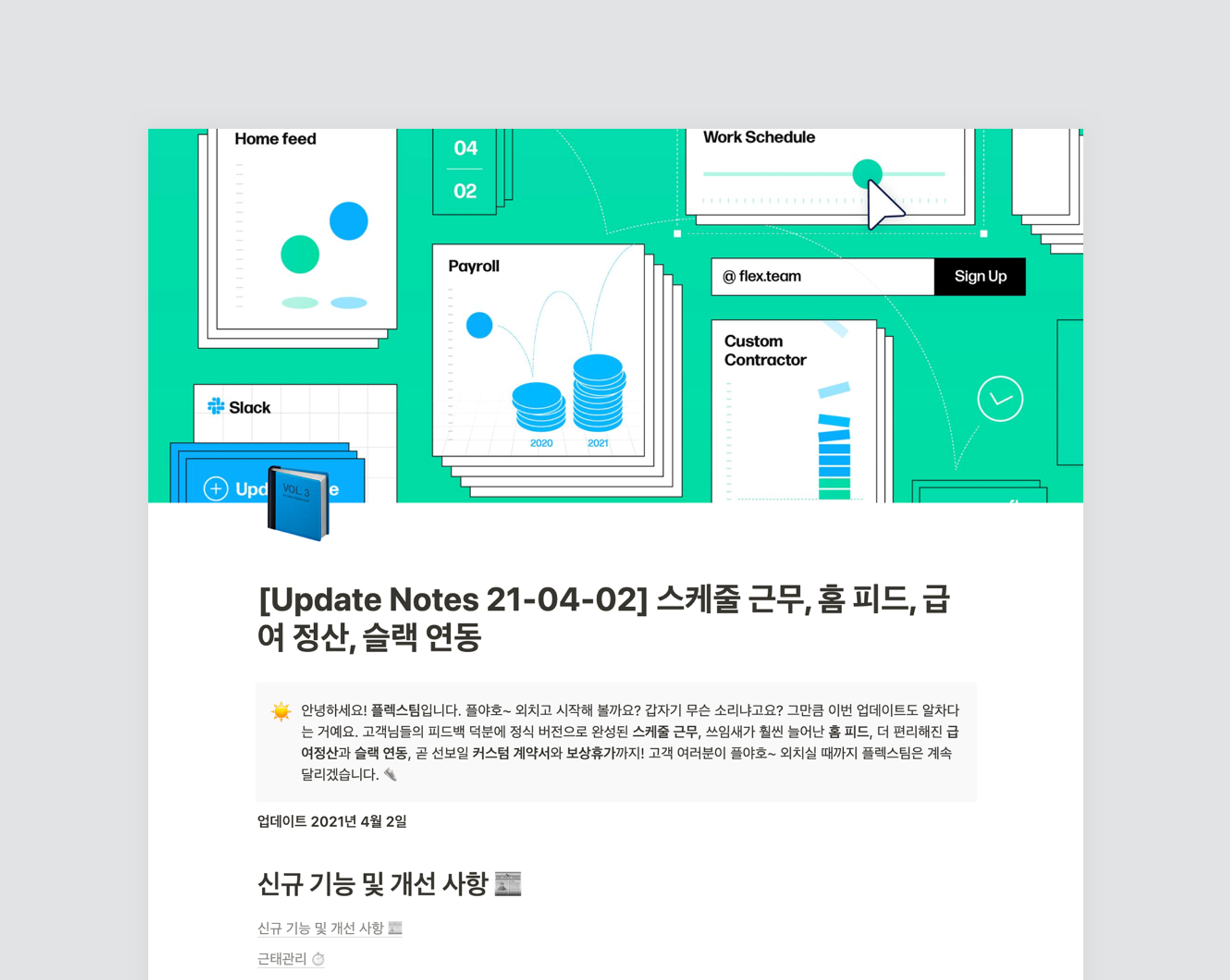
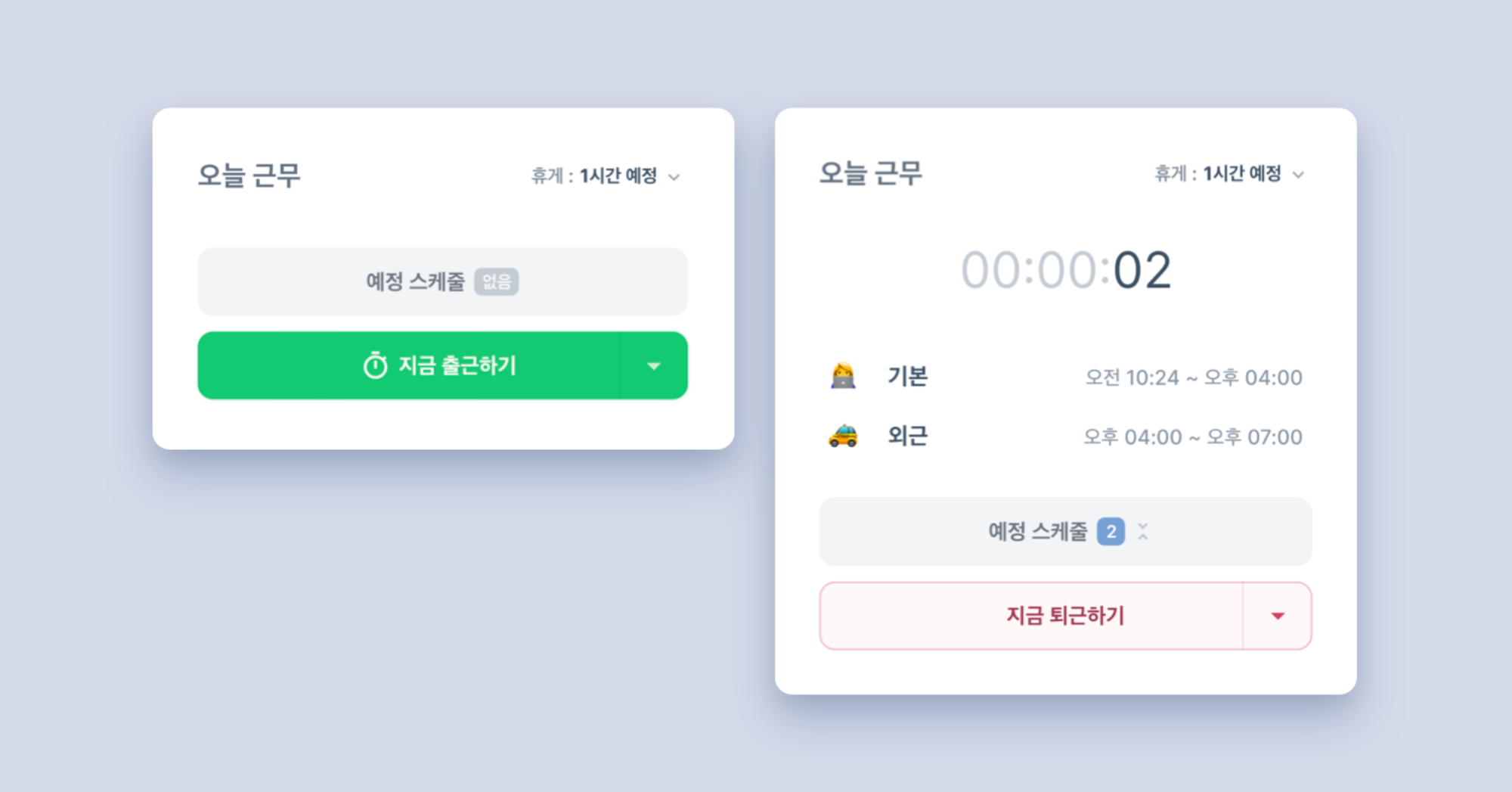
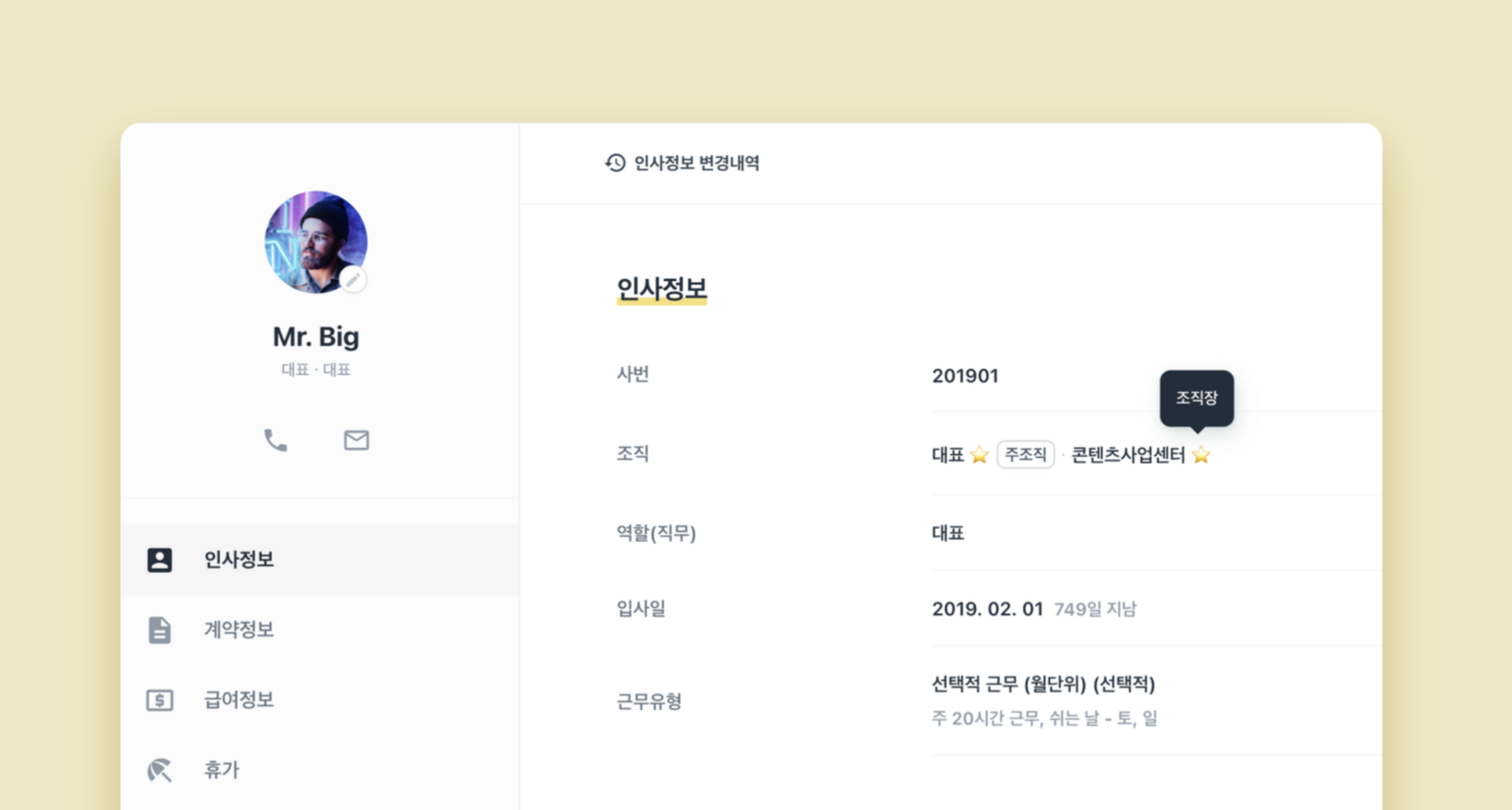
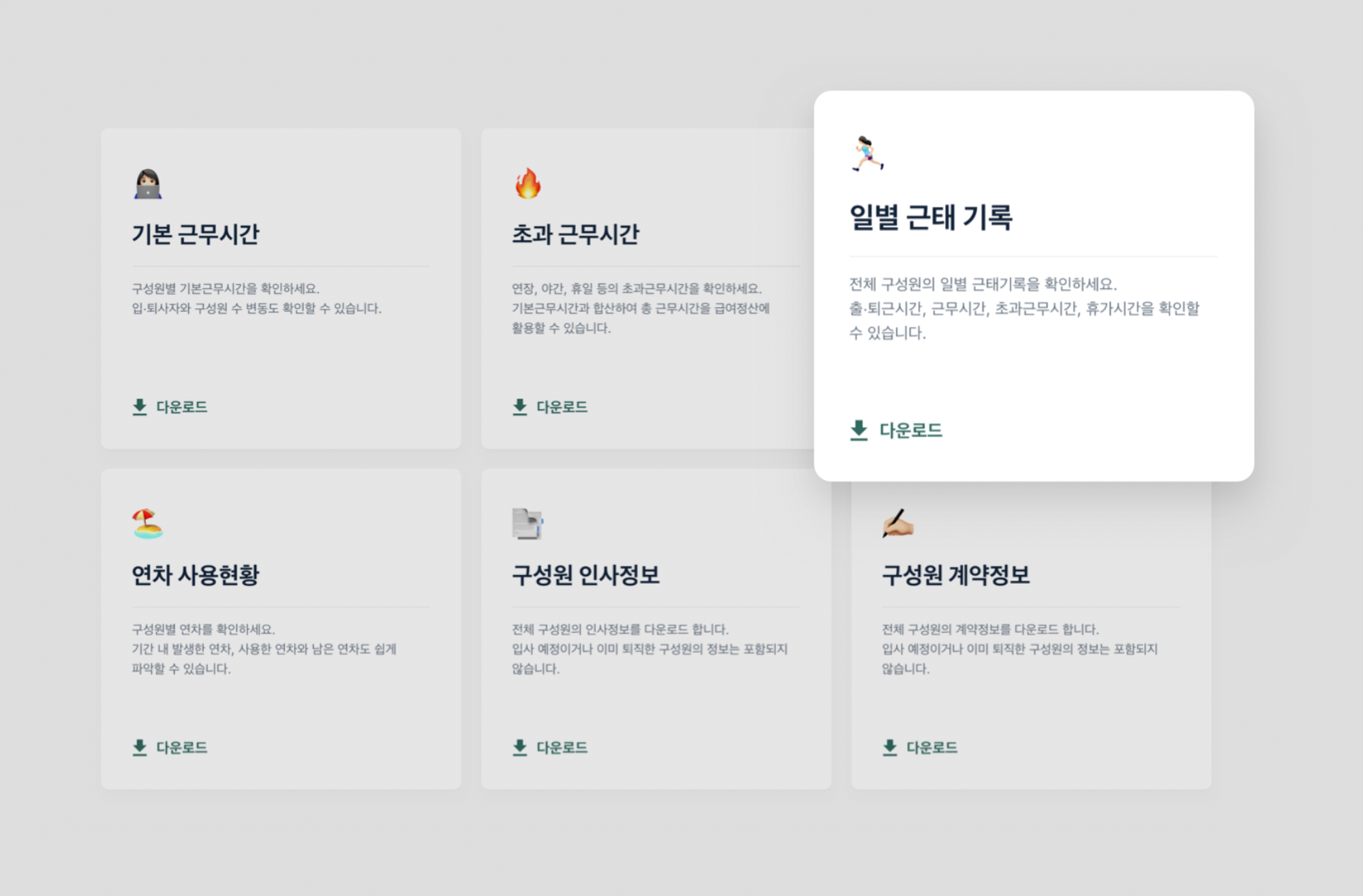
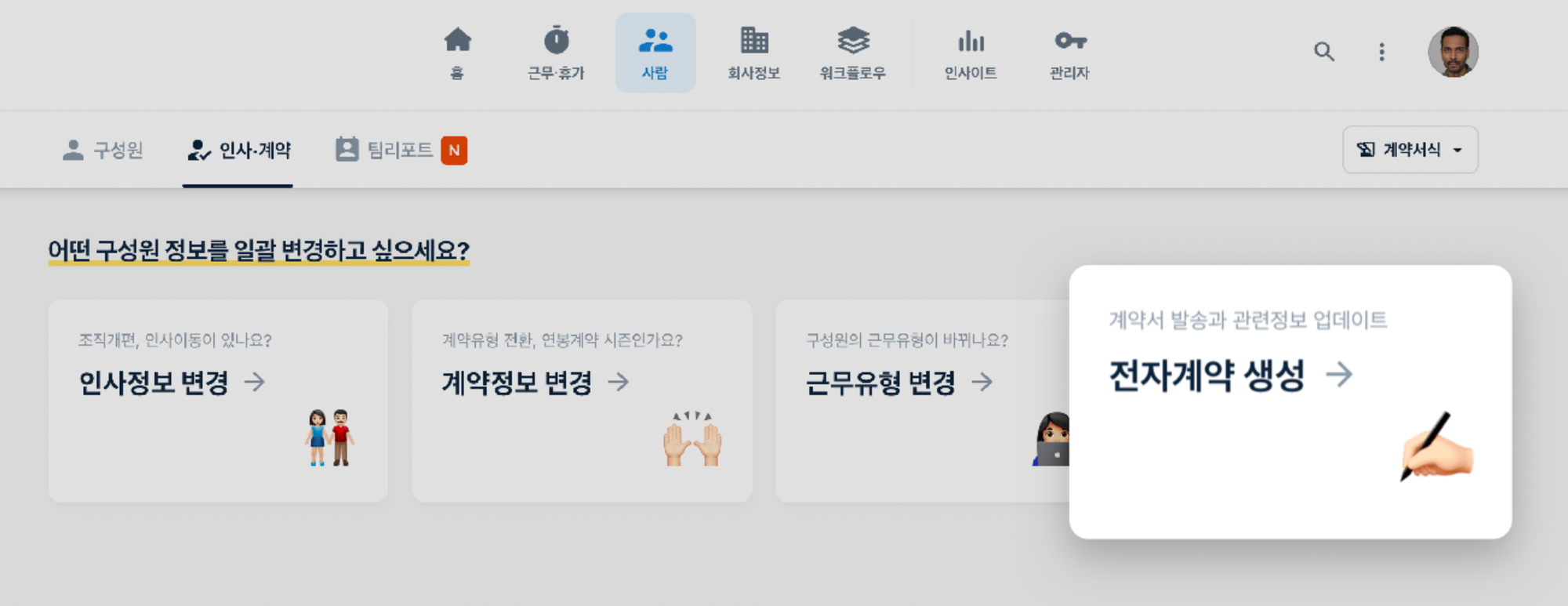
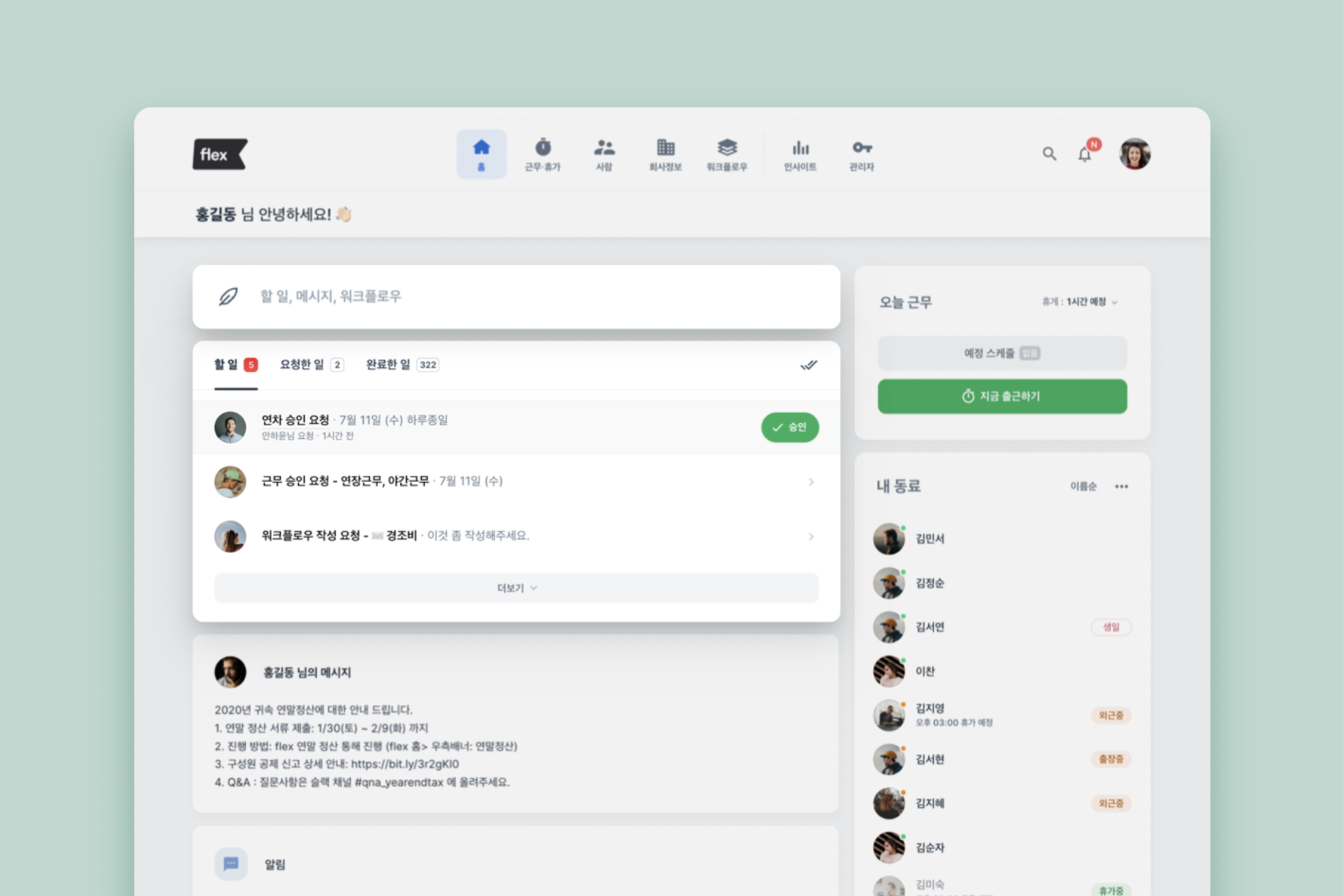
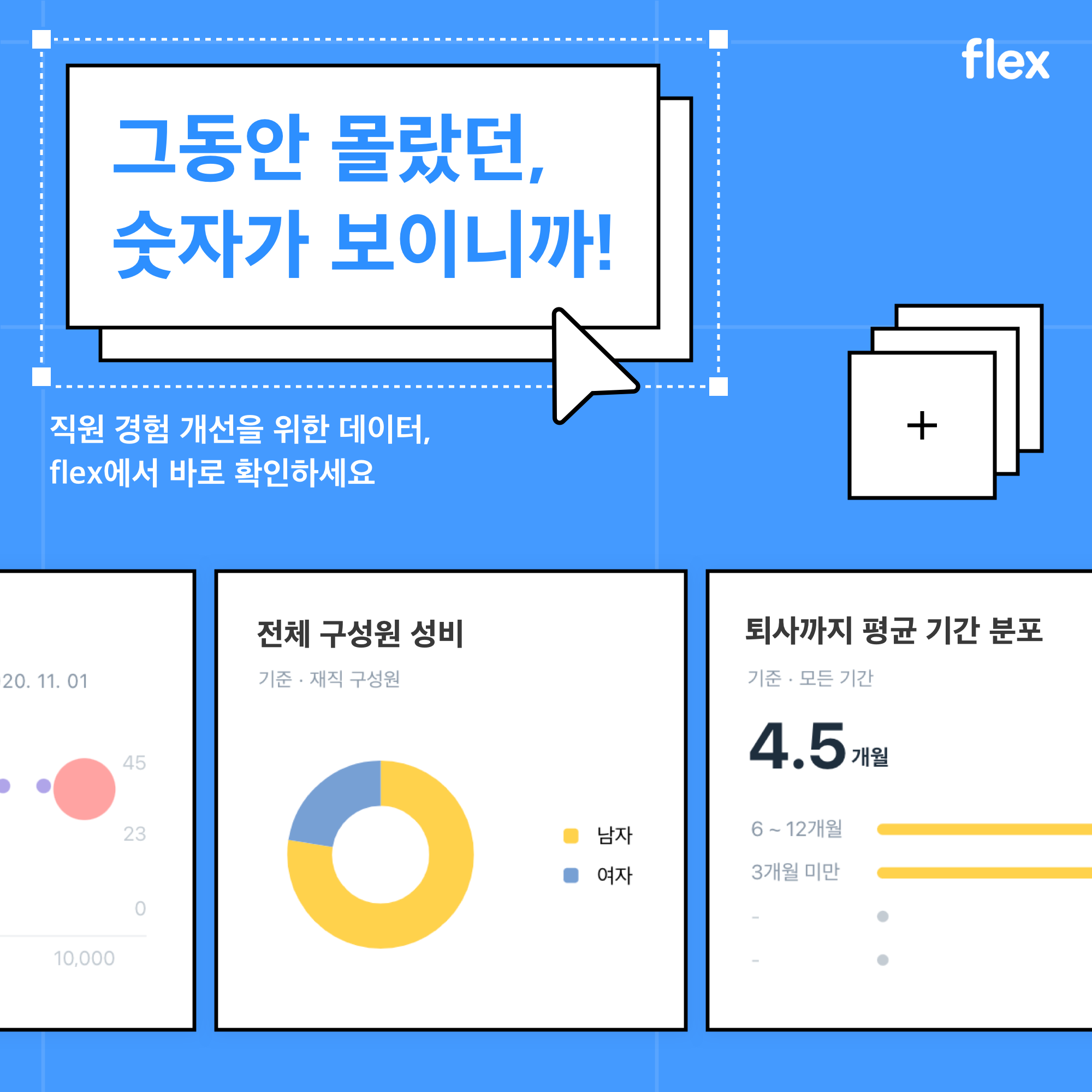
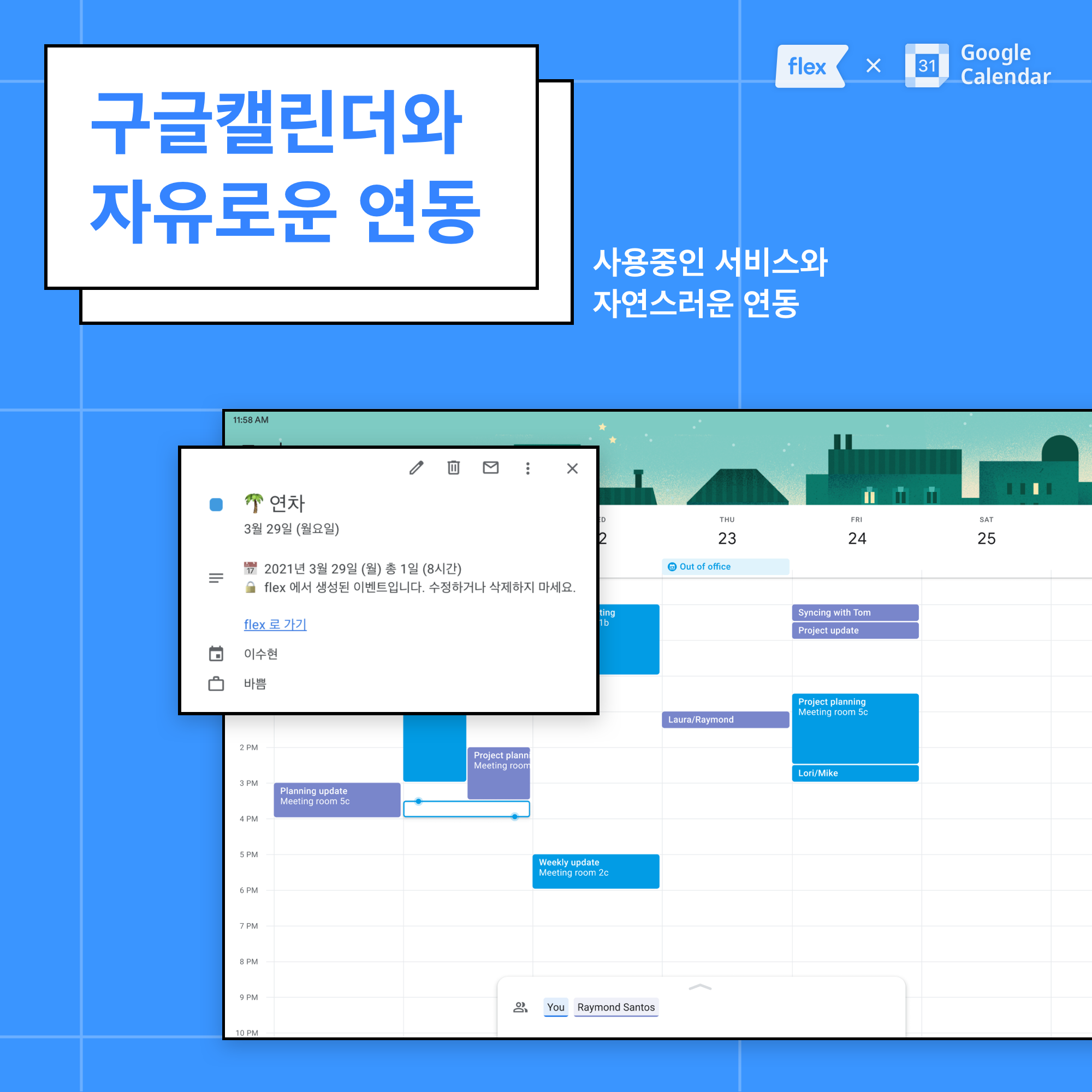
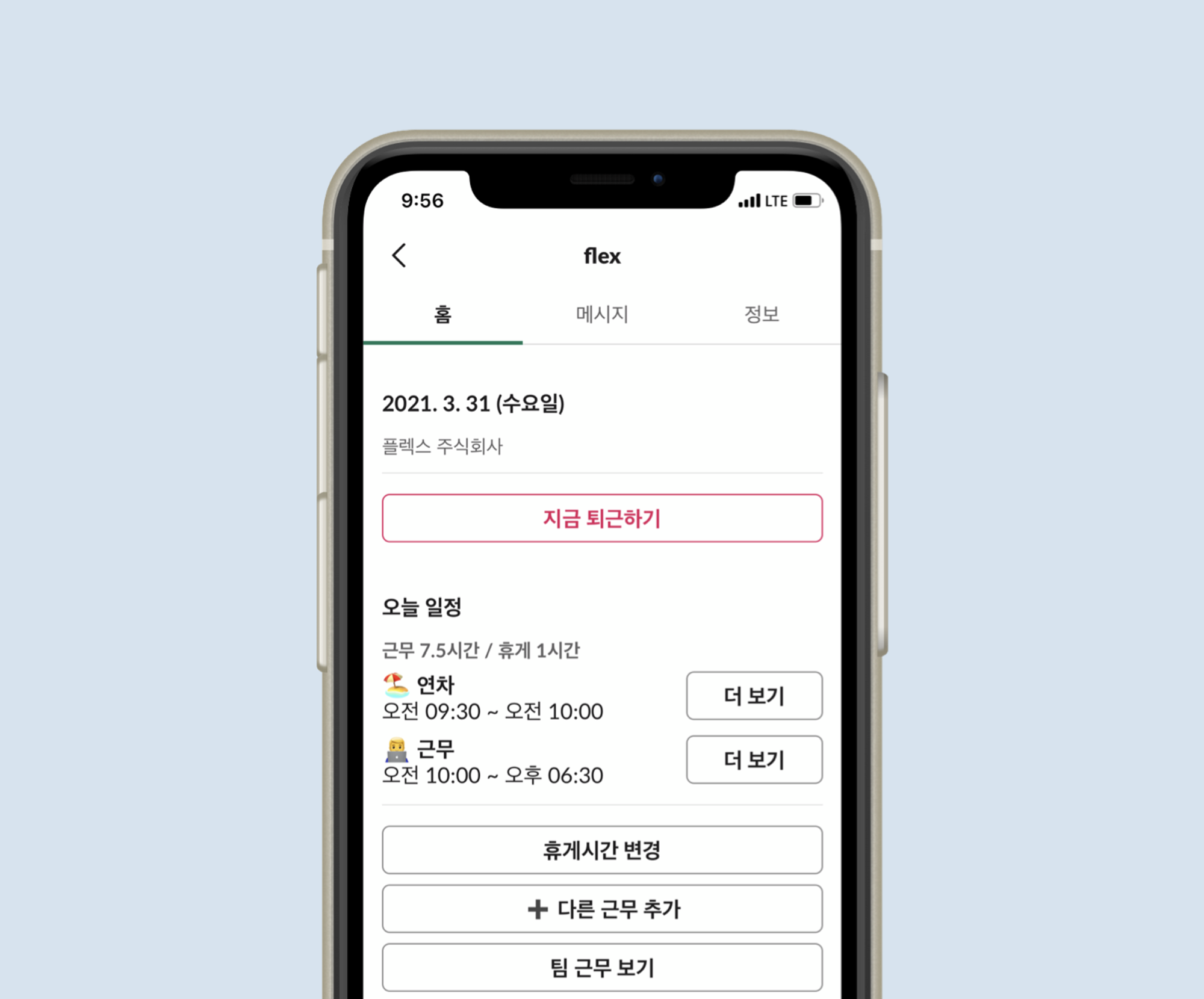
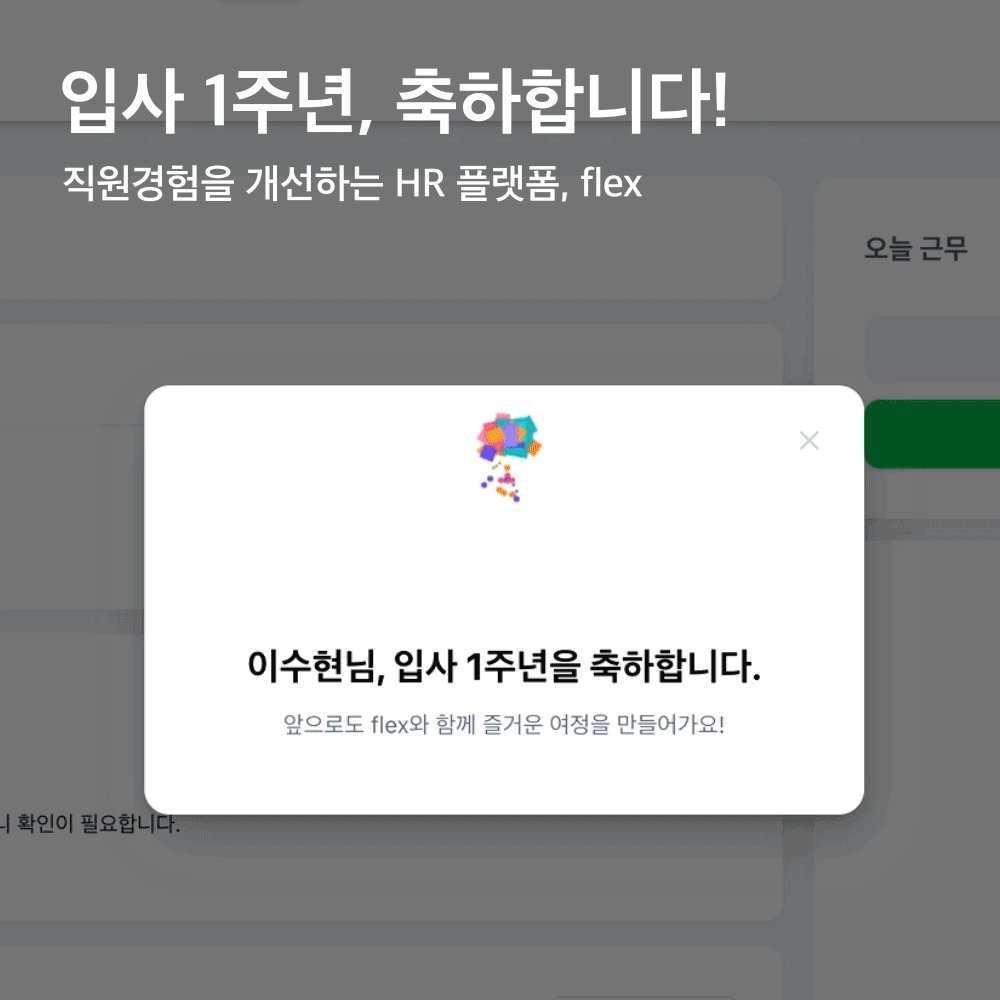
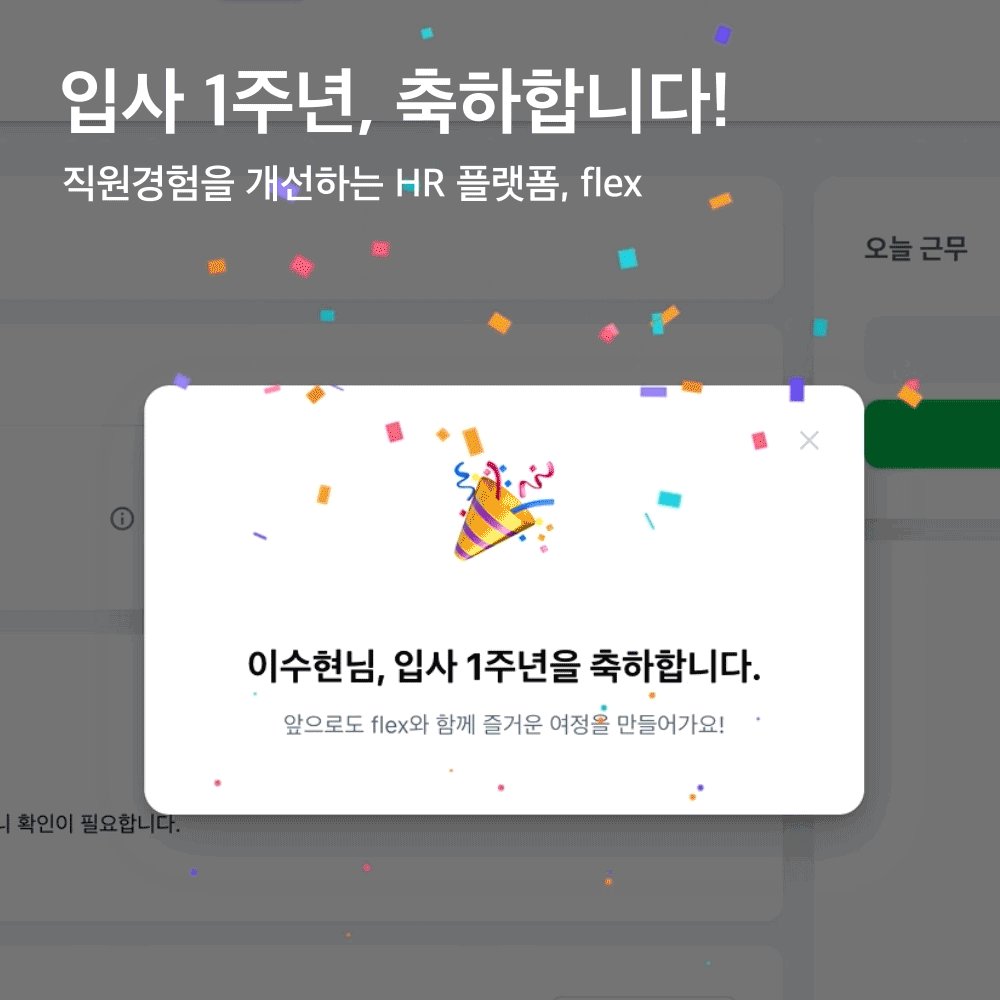
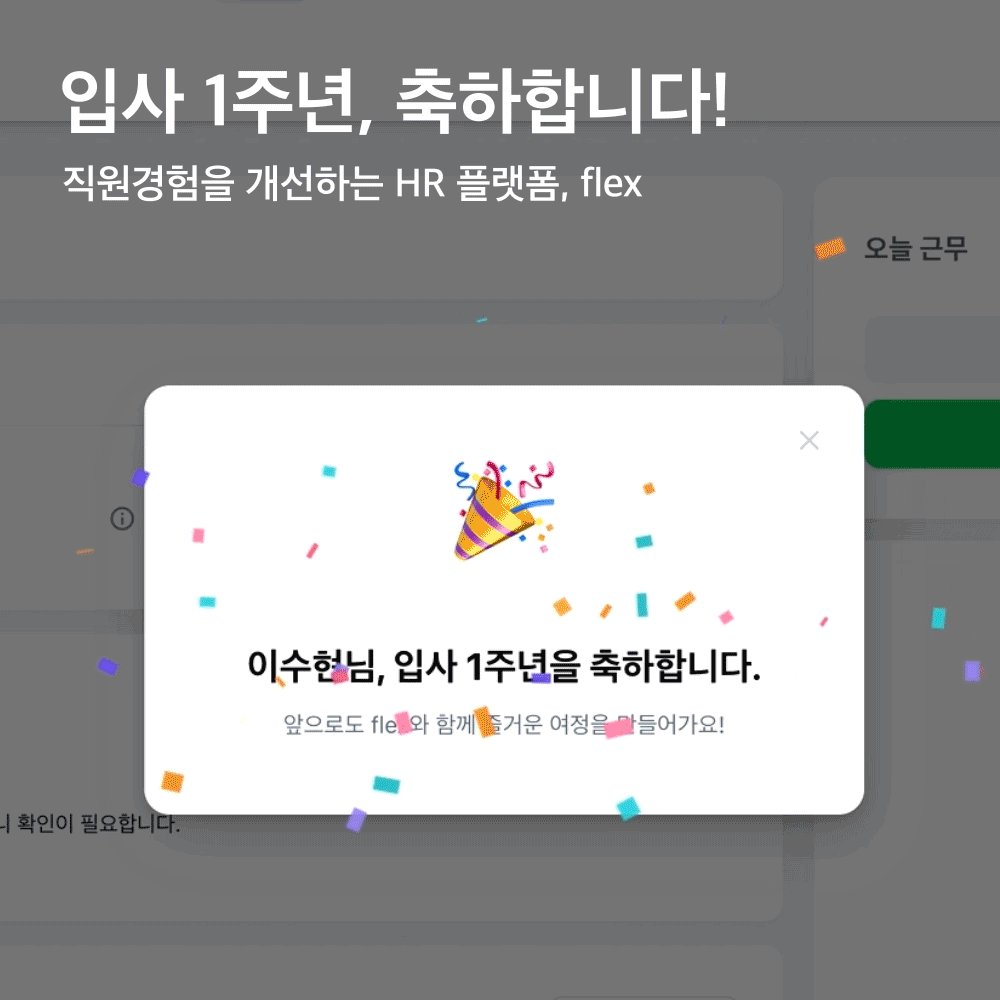
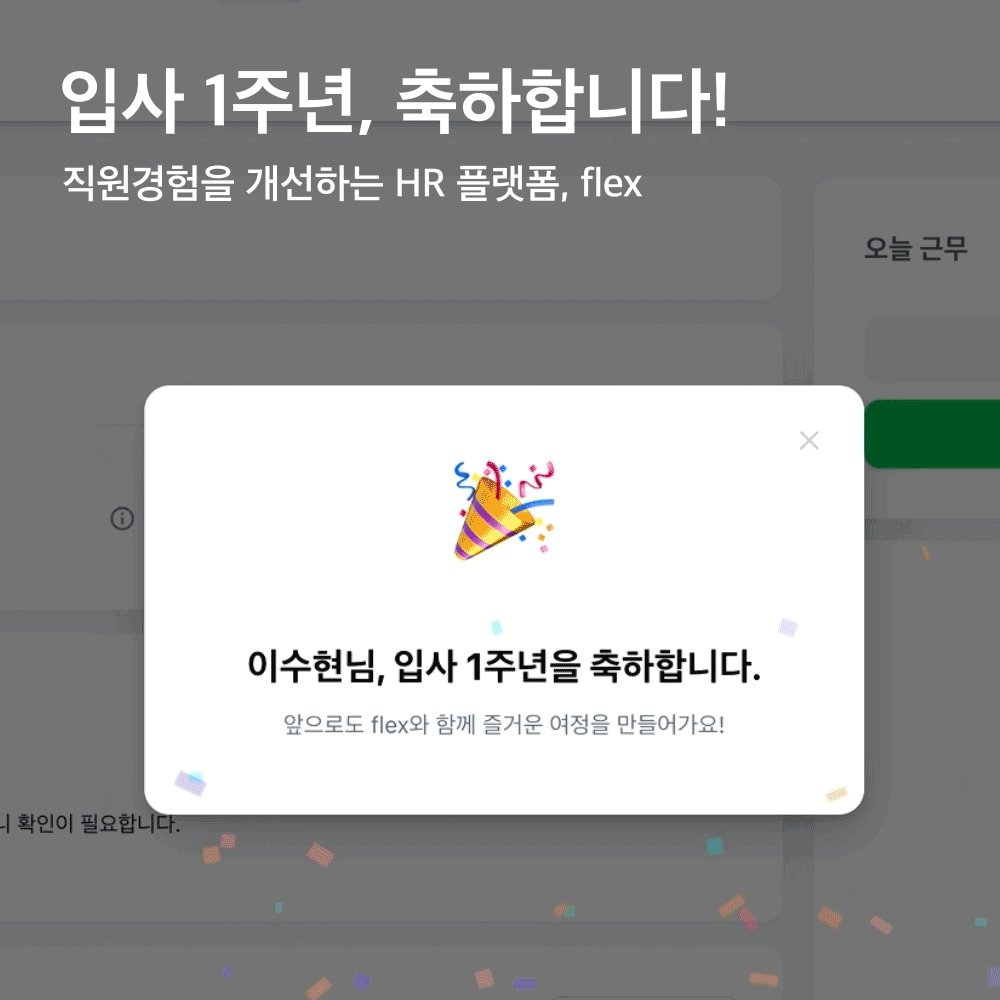
프로덕트 업데이트 소식을 외부로 공유하는 경우, UI image를 가급적 원형 그대로 보여주고 가독성에 방해가 되지 않는 선에서 채도가 낮은 컬러를 배경에 사용한다.
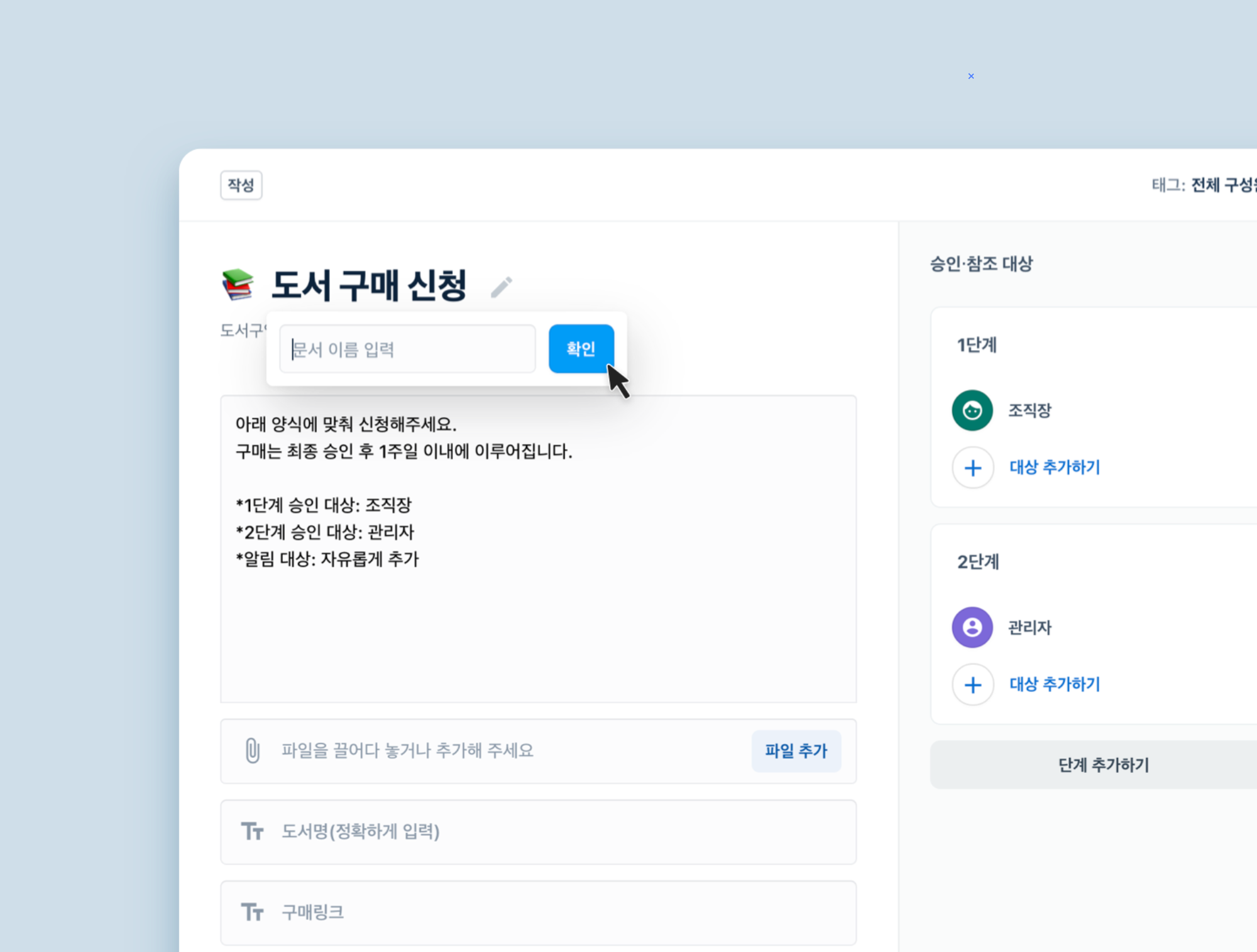
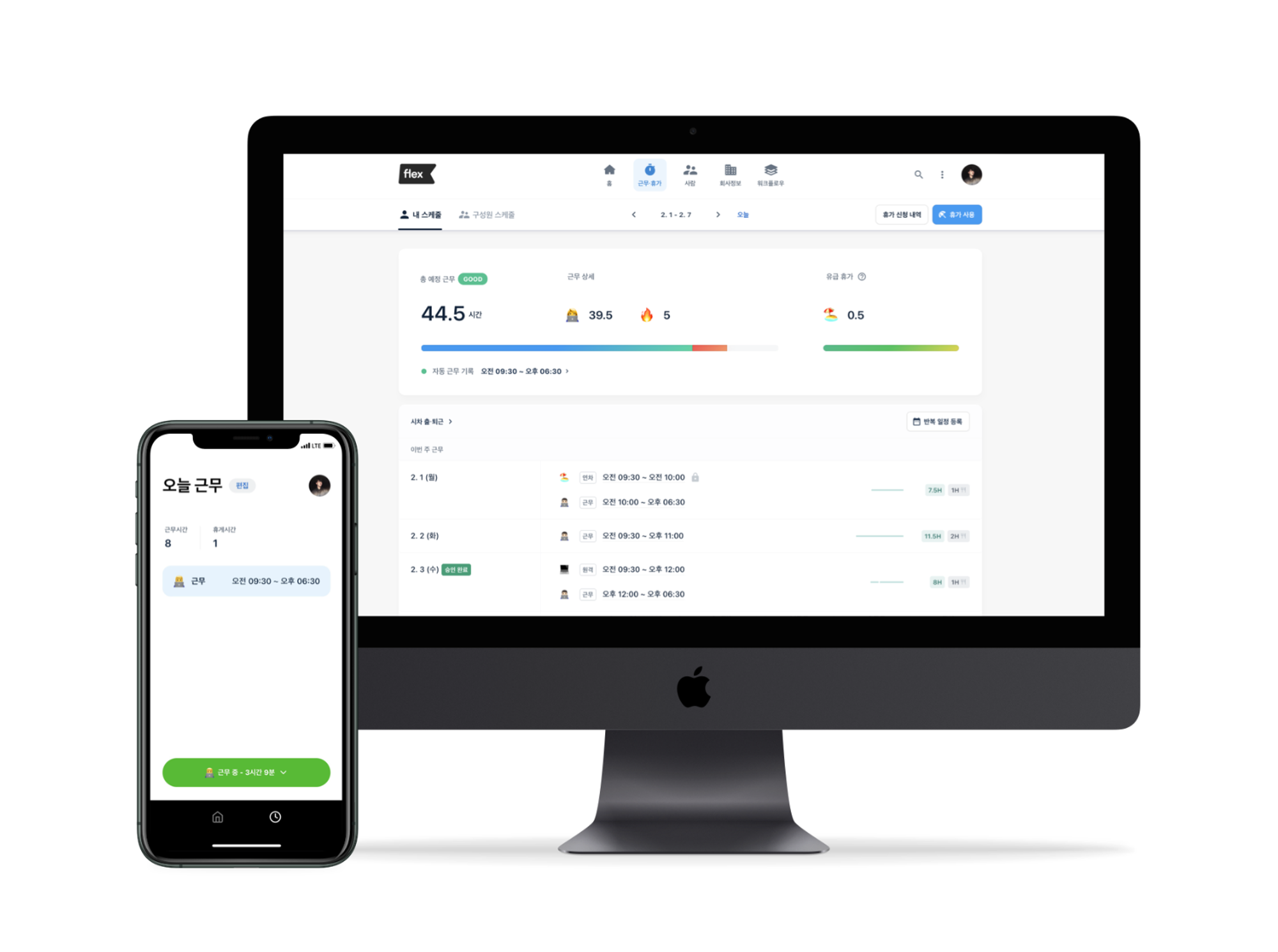
인사 플랫폼 서비스의 특성상 한 화면에 많은 기능을 압축적으로 지원하고 있어 UI 구성의 밀도가 높다.
전체화면에서 부분을 강조해 보여줄 경우 Black layer(opacirt 5~8%)와 Crop된 이미지에 Shadow를 활용해서 주목성을 높여준다.
08
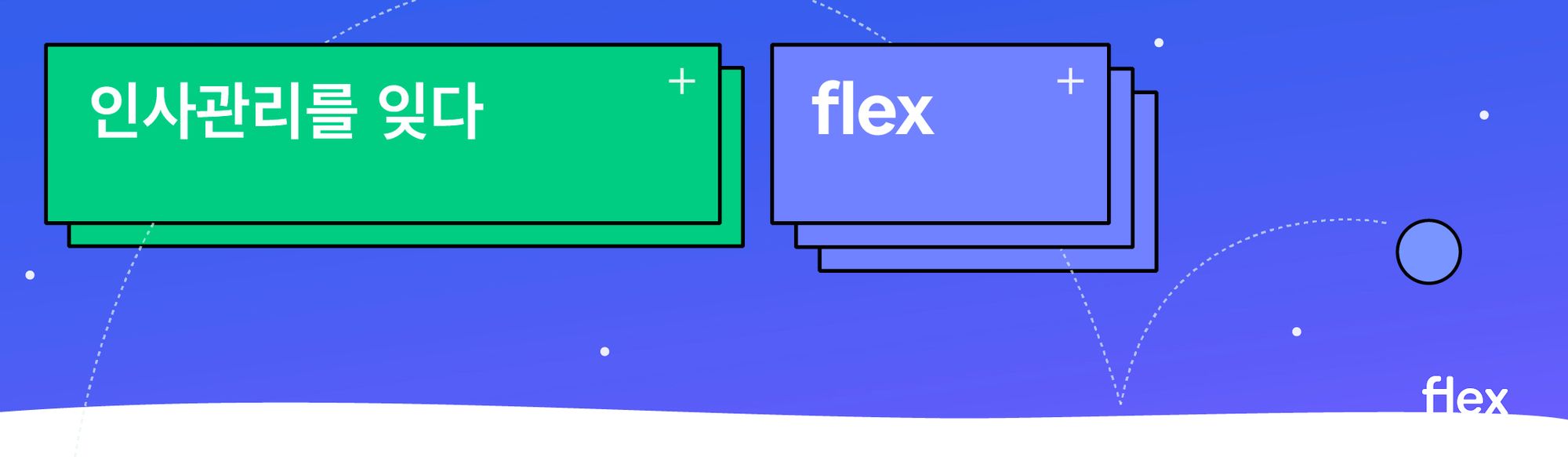
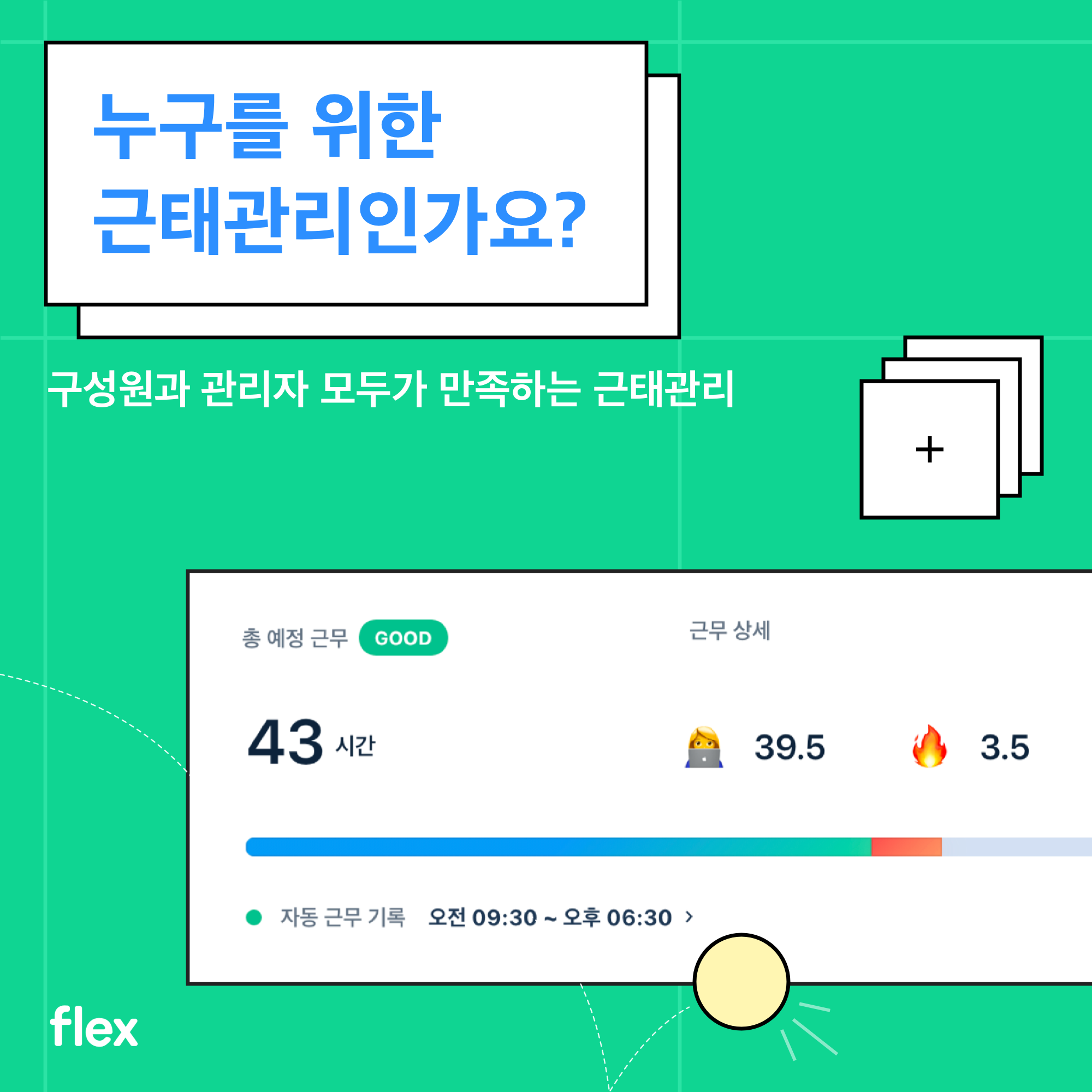
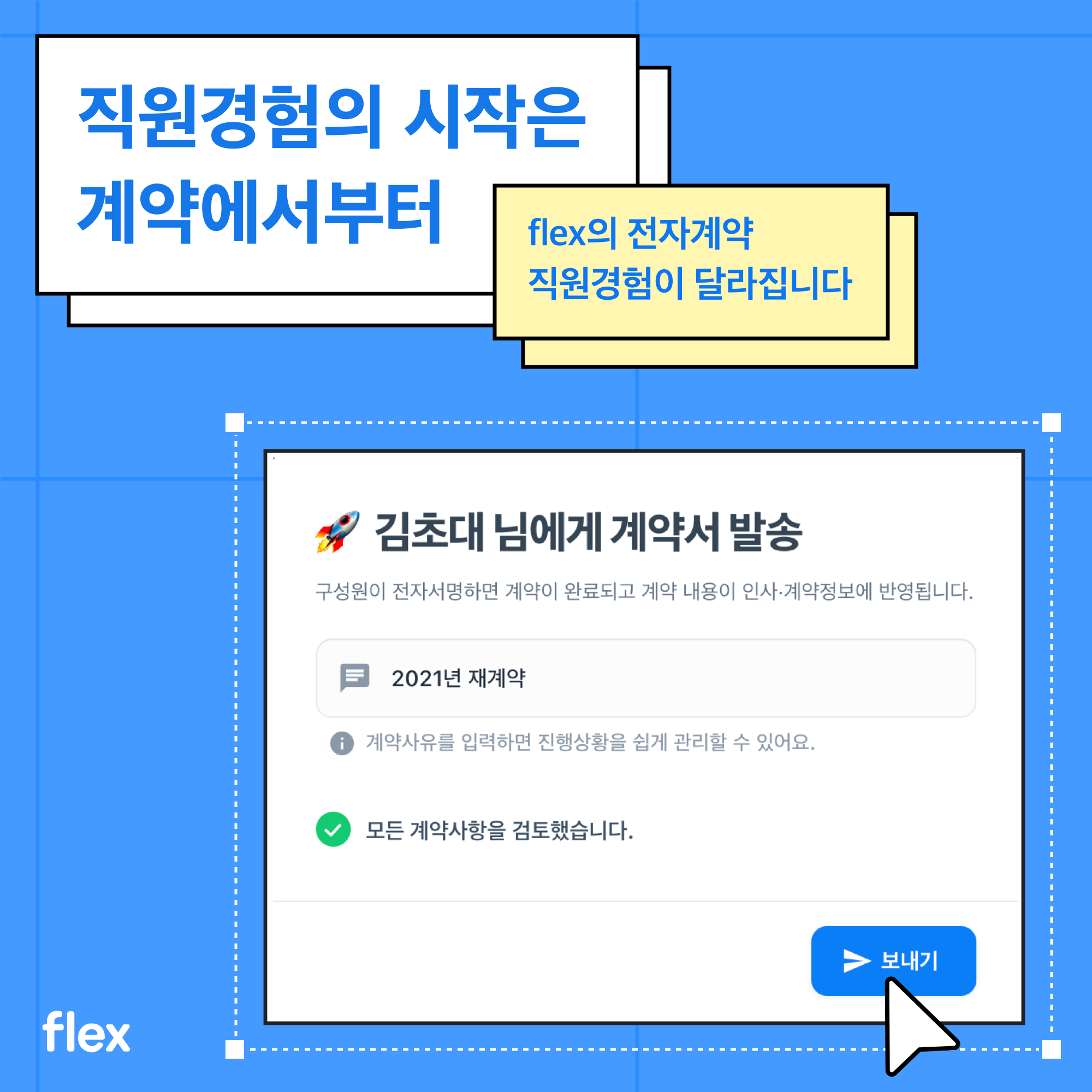
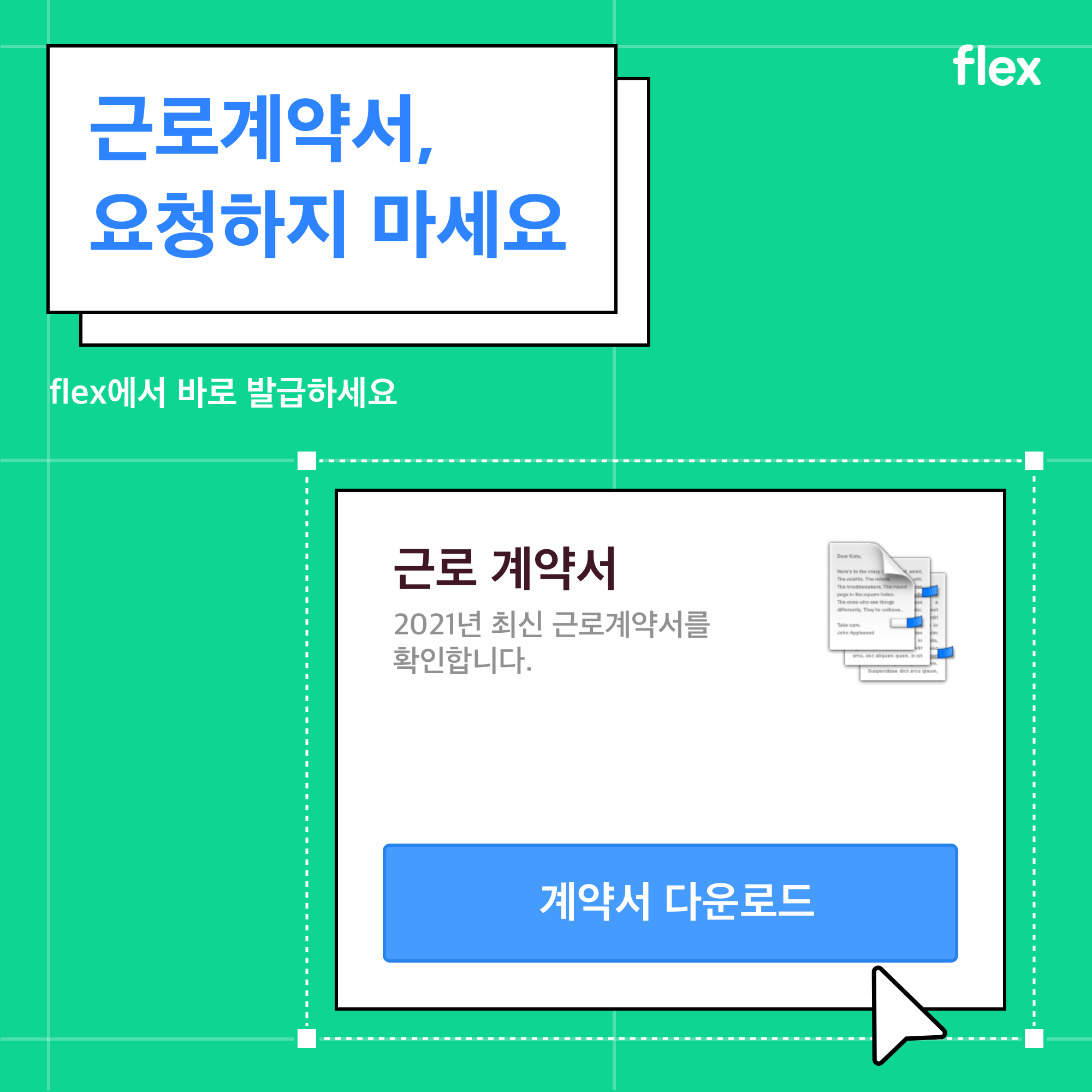
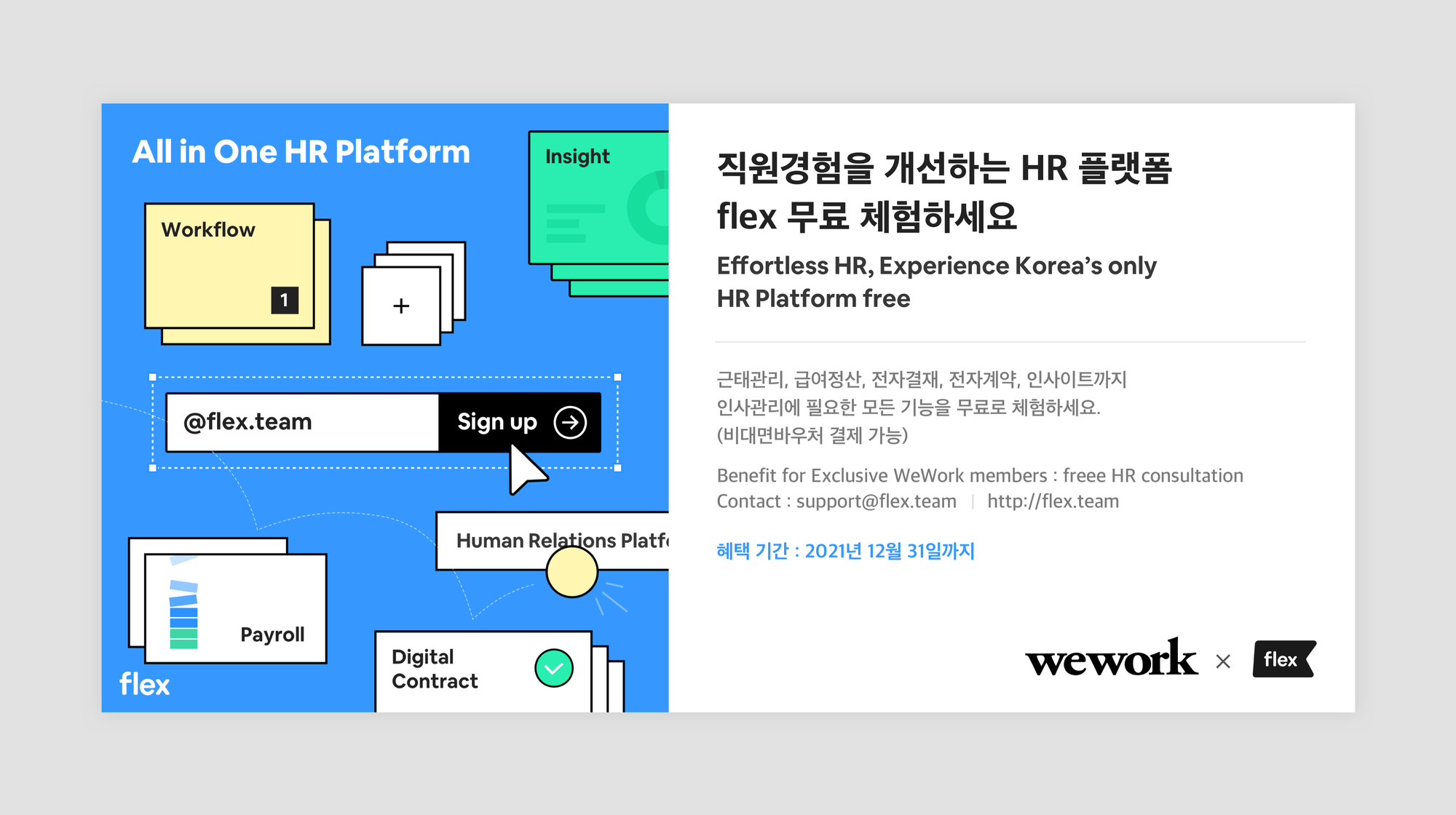
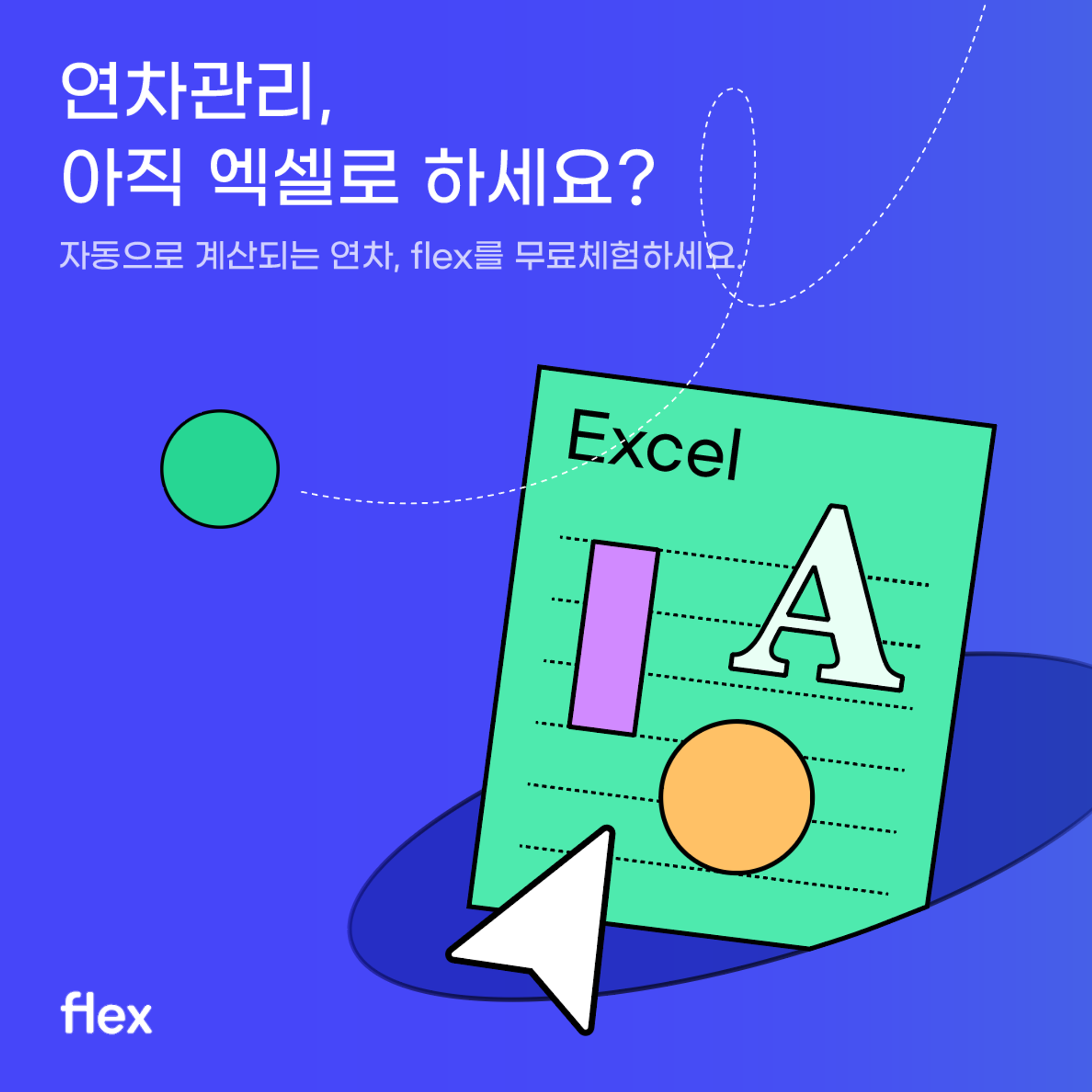
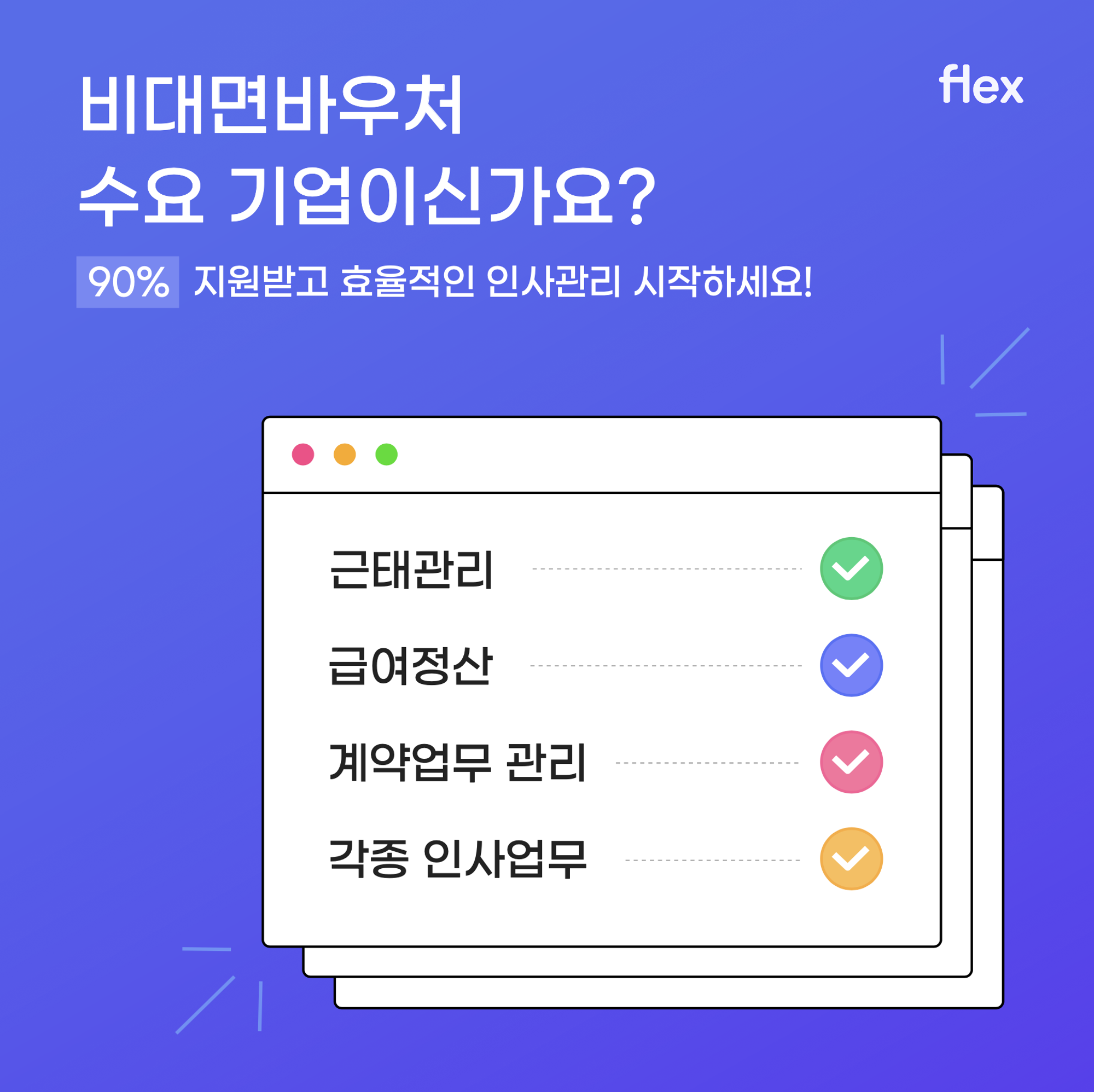
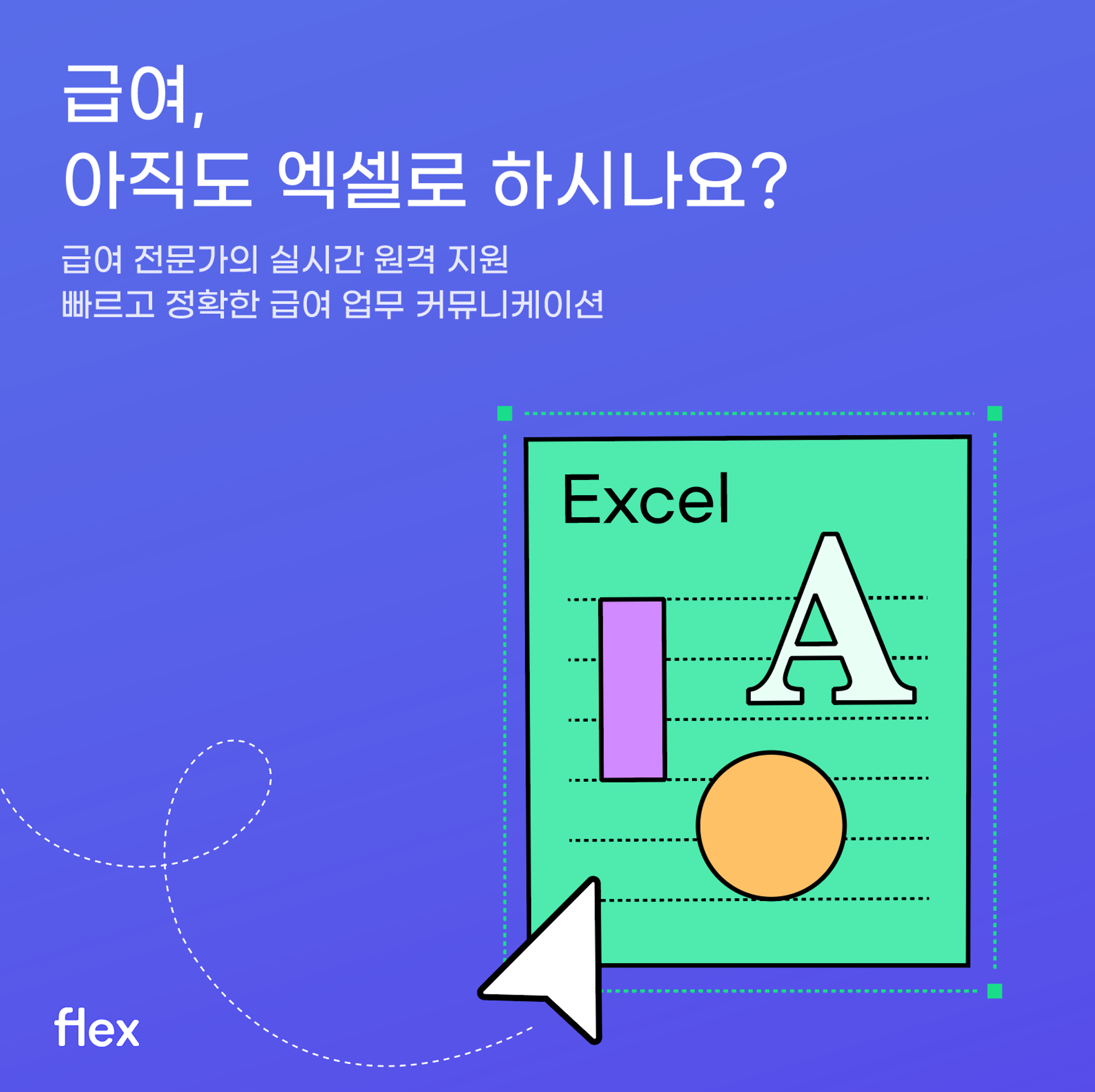
인스타그램이나 페이스북 마케팅 시 Timeline의 복잡도가 높은것을 감안해서, 채도가 높은 컬러배경 위에 메시지와 이미지가 명확하게 보일 수 있도록 대비를 준다.
09
UI 이미지를 디바이스에 올려 사용할 경우 실제 기기와 유사한 목업 이미지를 사용한다.
10
이미지와 텍스트를 함께 사용할 경우, 이미지 내 텍스트는 최소화하고, 텍스트가 들어갈 공간은 가독성을 해치지 않게 이미지와 영역구분을 구분해 준다.
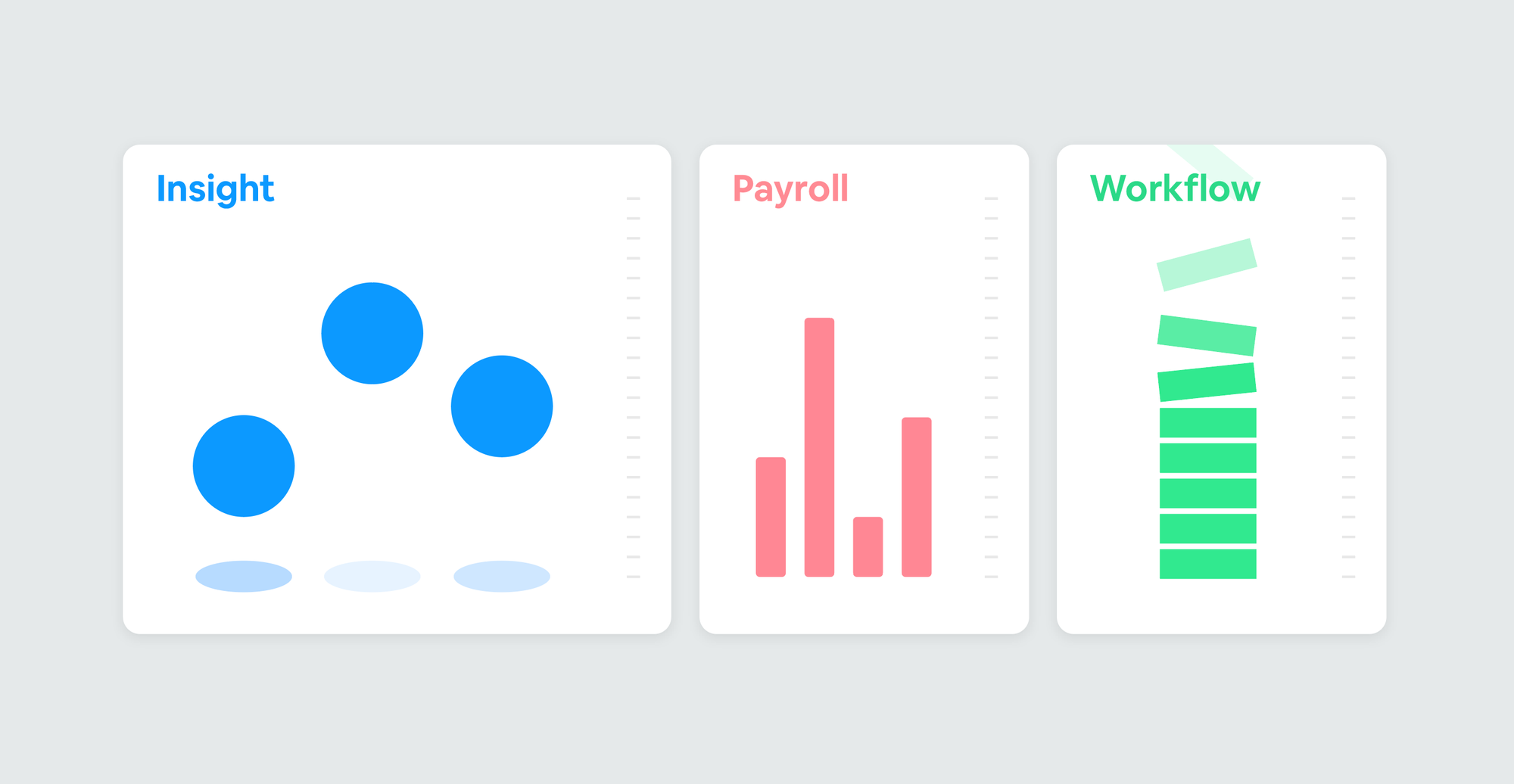
11
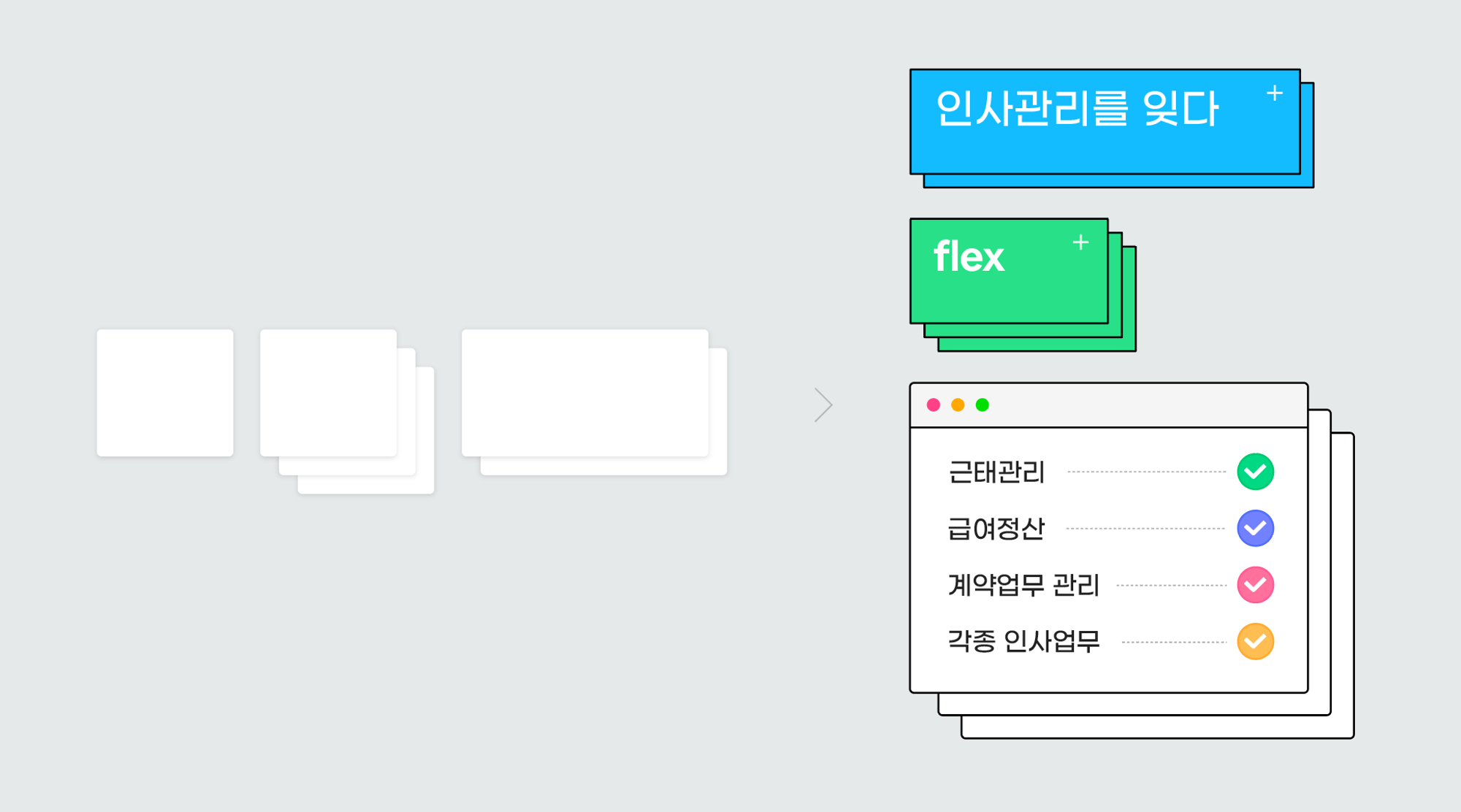
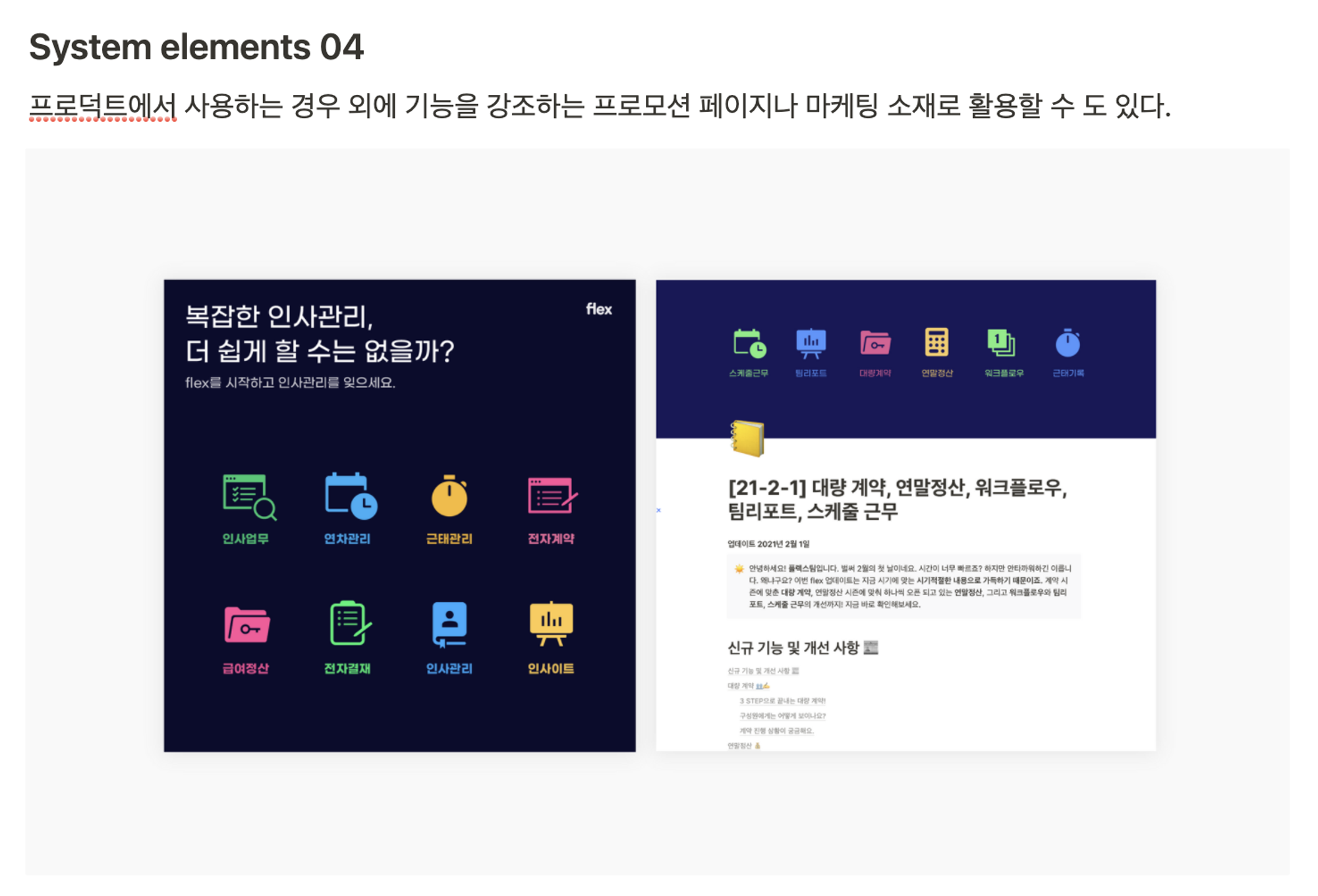
기능을 대표하는 아이콘이나 픽토그램을 그래픽이나 일러스트레이션으로 재구성해서 서비스 소개 이미지로 활용할 수 있다.
12
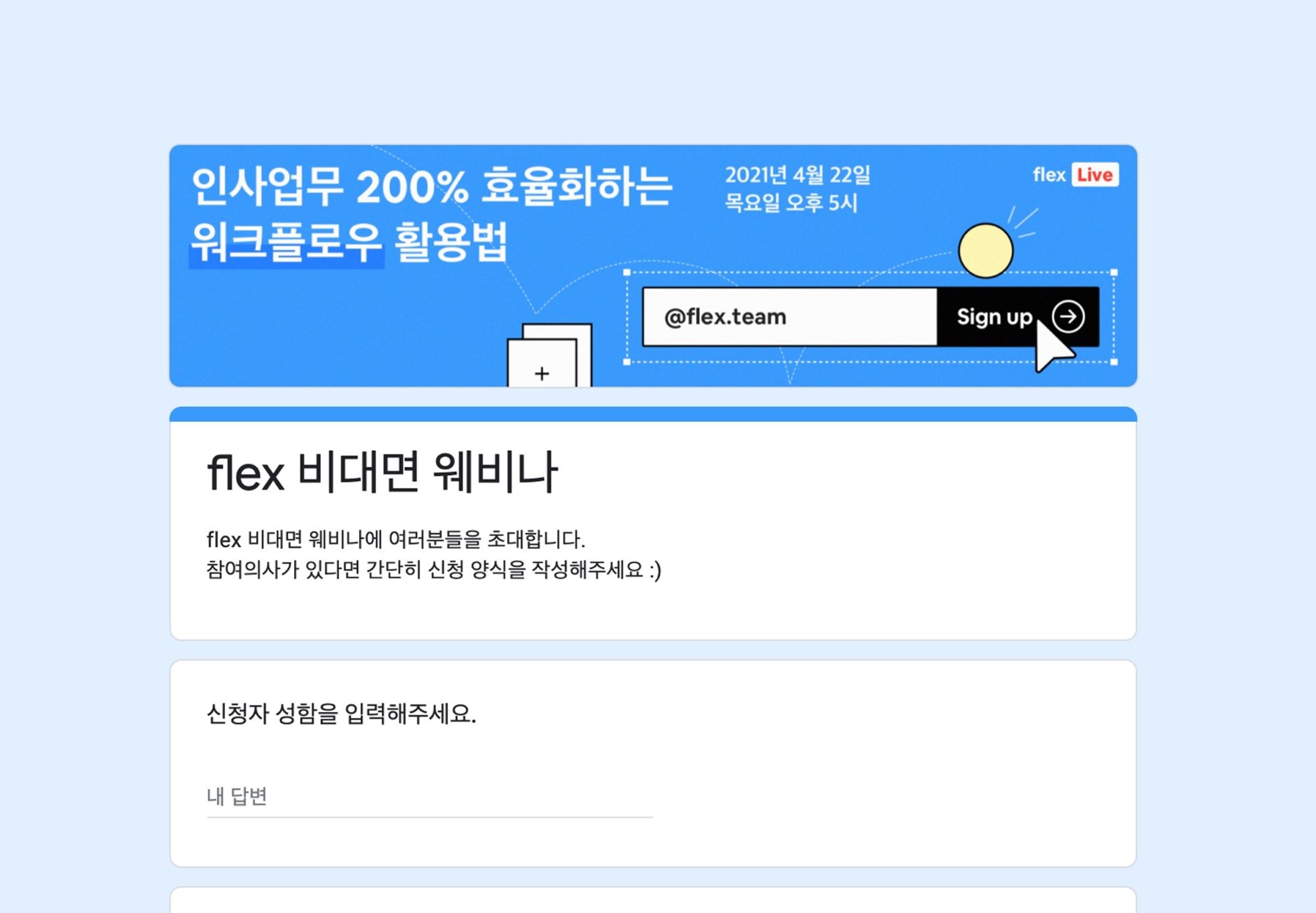
고객사가 아닌 경우 flex의 기능들을 실제로 접해보기 어려워, 서비스가 제공하는 화면을 외부로 자연스럽게 노출시키는 마케팅이 가능하다.
13
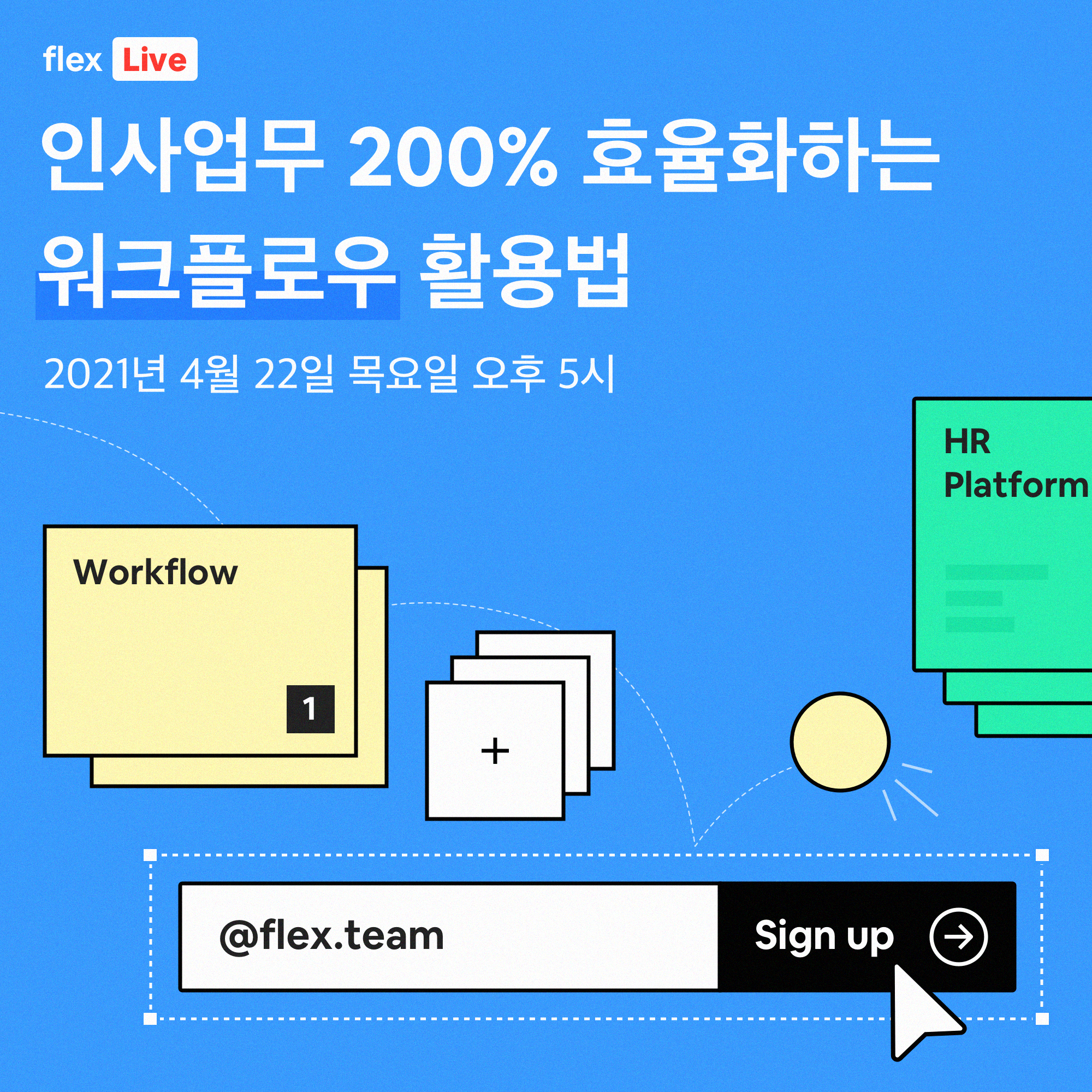
이벤트나 캠페인을 여러 매체에서 홍보해야 할 경우, 포맷에 맞게 레이아웃을 재구성해서 활용한다.
Google Docs
Instagram
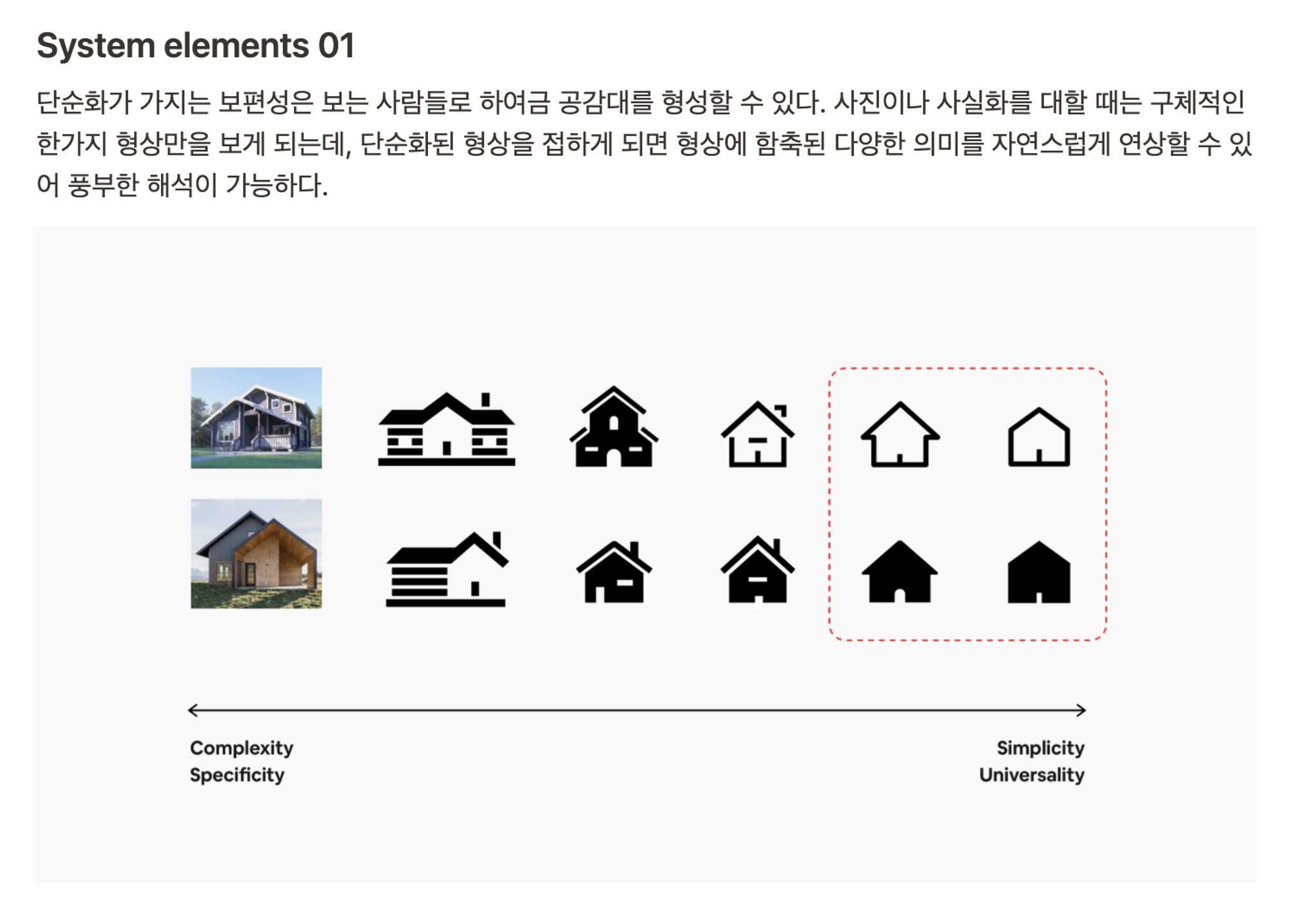
Icon
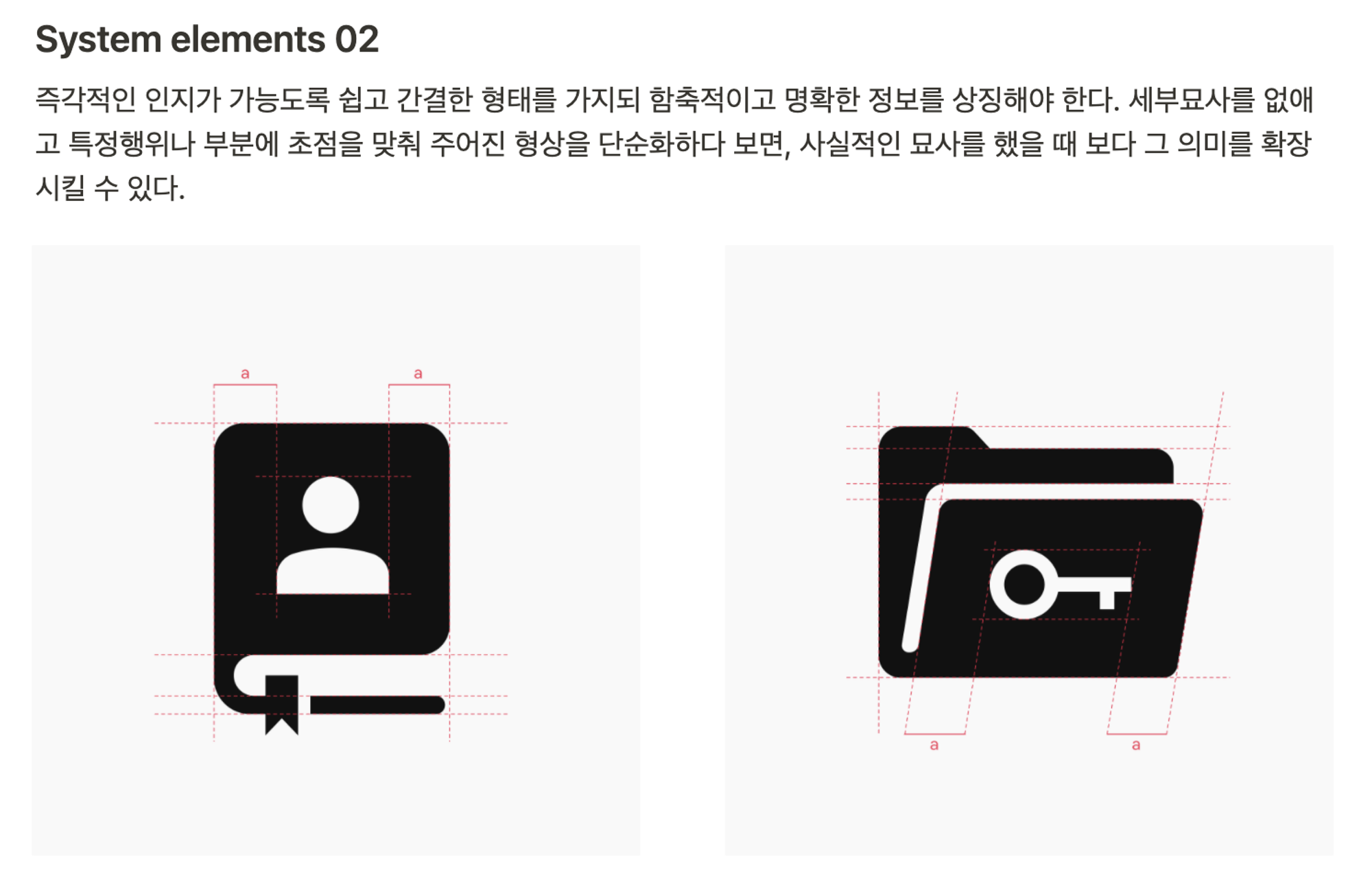
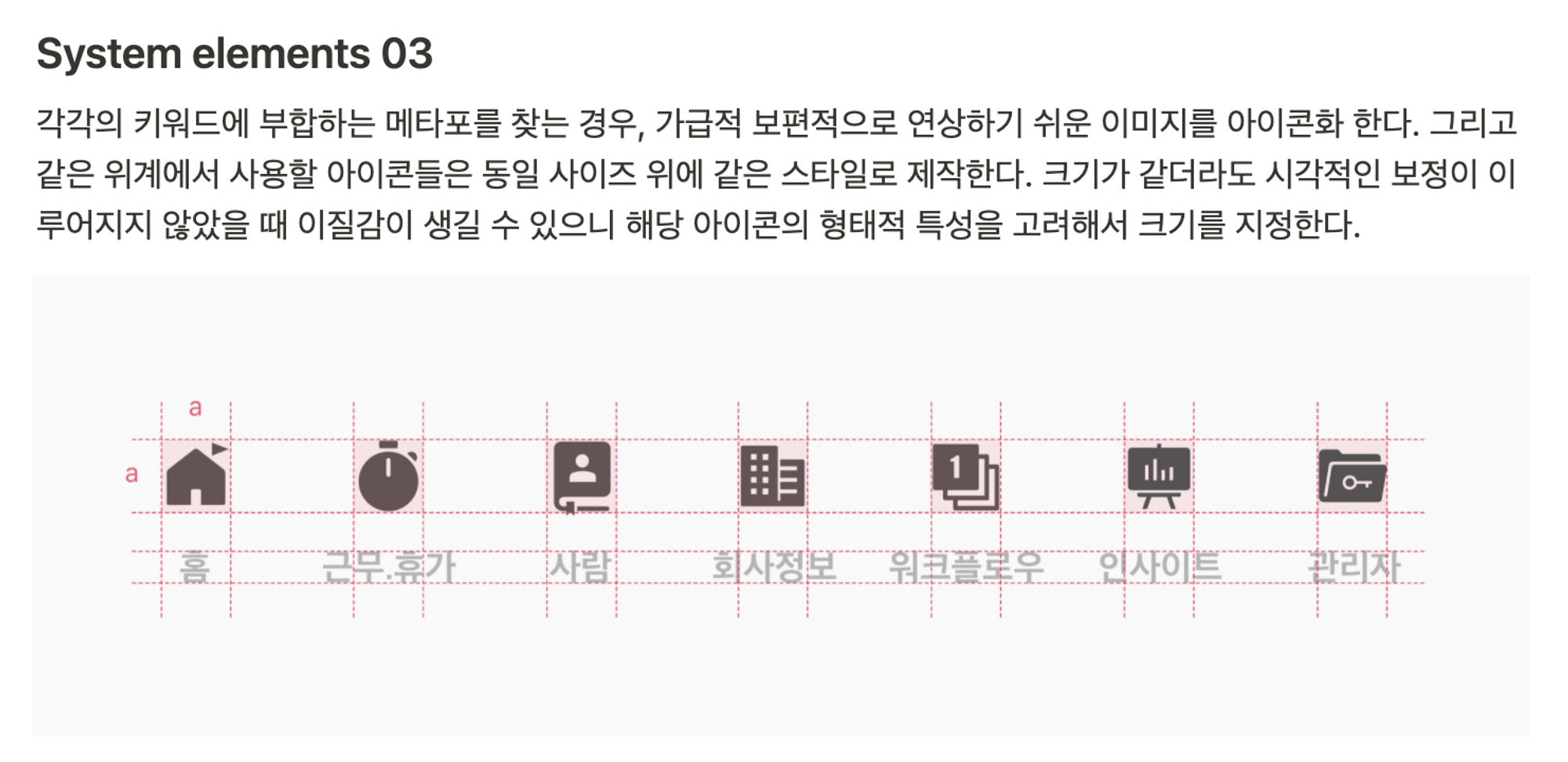
형태의 단순함을 경험의 단순함과 동일시해서는 안된다.
우리는 글과 그림을 통해서 자신의 생각을 표현한다.
글은 인지되는 정보라서 추상화된 언어 상징을 해독하려면 시간과 지식이 필요하다. 반면 그림은 수용되는 정보라서 특별한 교육을 받을 필요가 없다. 즉각적으로 인지가 가능하다. 하지만 그림이 실제보다 추상화될수록 보는 이로 하여금 더 높은 인지력이 요구되면서 최종 추상 형태인 글에 가까워진다.